UXを高めるためのワイヤーフレームの作り方

ウェブサイトの設計工程でおこなう画面設計書(ワイヤーフレーム)作成。これはUIに含まれます。ウェブ戦略策定段階できちんと顧客定義をおこない、必要とされる要素をワイヤーフレームに組み込み反映させることが、UXを高め、ユーザーが求める使い勝手の良いウェブサイトを作ることにつながります。どのようにUXを高めるワイヤーフレームを作ればいいのか、そしてウェブ担当者としてどのようにこの工程にかかわればいいのかをご紹介します。UXやUIの質を上げたいと考える方向けの内容です。
1.UXとUIを理解しよう

「UX」と「UI」、みなさんは何を表すものか理解できていますか?
まず、言葉の意味をきちんと理解しましょう。
UXって何だろう?
「UX」とは、「ユーザーエクスペリエンス」顧客(ユーザー)体験を指します。ユーザーが商品やサービスをから得た体験や感情(使い勝手がどうか、使って楽しかったかどうかなど)を指します。詳細は「UXとはなにか?」でご紹介してますので併せてご覧ください。
UIって何だろう?
「UI」とは「ユーザーインターフェース」。顧客(ユーザー)接点を指します。コンピュータ機器やソフトウェアの操作画面、操作方法のことになりますが、ウェブサイト上で考えると、例えばカーソルを合わせることで一目でこのボタンがクリックできることがわかる、などを指します。
ウェブサイトの画面設計書(ワイヤーフレーム)では、ユーザーが使い勝手がいいような導線設計をしたり、画像やボタンやテキストでのリンクがクリックできるかどうかわかりやすくしたりという工夫が求められます。まさにこれは「UI」です。
UXとUIの関係性とは?
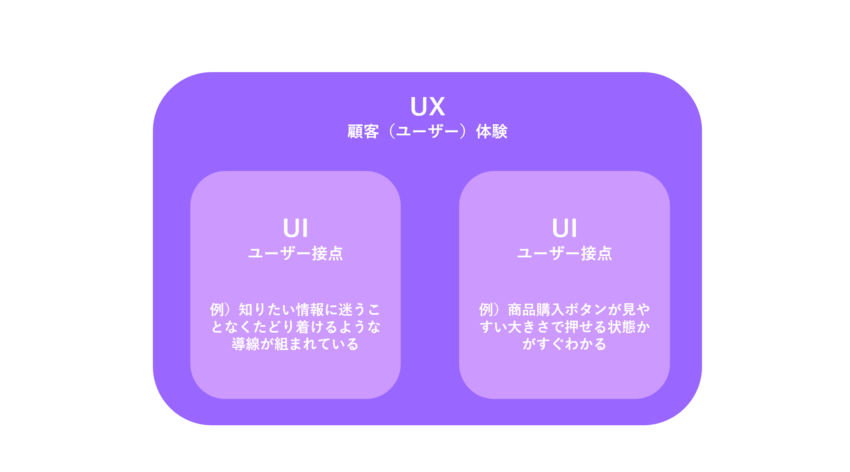
UXとUIの言葉の整理をしましたがいかがでしょうか?わかりやすく図にしてみましょう。
UXが顧客体験そのものを指すことに対し、UIは顧客接点、つまり顧客が目にしたり使ったりしたものひとつひとつを指します。UIのひとつひとつがUXにつながっています。

2.ウェブサイトのUXデザイン

UXを高めるUXデザイン、つまりユーザー体験の設計には何が求められるのでしょうか。
ユーザーにとって使い勝手のいいウェブサイトにするために、UXデザインをウェブサイトで表現するにはどうしたらいいのでしょうか。
UXデザインをつくる7つの流れ
1.調査、分析
まずは顧客、他社、自社の調査と分析からはじめます。顧客のニーズ、市場のニーズ、他社との差別化ポイントなどを分析し、目的の設定につなげます。
2.目的設定
分析の結果から、サイトに求められている役割やゴールを目的として設定します。このサイトの成果を決める部分です。
3.ペルソナ設定
サイトに訪れるユーザー像を考えます。どのような状況、背景、考えを持ったユーザーがどのような経緯で訪れるのでしょうか。ペルソナだけでなく、カスタマージャーニーや共感マップなどのフレームワークと併せると、より深くユーザー像を考えられるでしょう。
4.企画立案
ここまででまとまった内容をもとに、具体的な企画を練っていきます。サイトの目的や顧客像を中心にし、ひとつひとつの企画がどのように成果につながるか、顧客にとって有意義なものにつながるか考えましょう。
5.要件定義
企画をし、それを形にするには、どのようなものが必要でしょうか。コンテンツそのものやそれらを動かす機能面であるシステムの仕様などを、要件として決定していきます。社内でおこなうものものあれば、外部業者に委託するものもあるでしょう。要件の背景も含め、きちんと意図が伝わるように言語化しましょう。
6.サイト設計
具体的にどのようなコンテンツをどのように展開していくか、サイトマップをつくって構造を設計していきます。サイト全体のつながりを可視化する作業です。
7.画面設計(ワイヤーフレーム)
それぞれのページをどのように見せるか、ユーザーにとって使い勝手のいいサイトにするにはどうするかという設計を行う部分です。ここで設計した内容に基づいてサイトが作り上げられていくので、まさしくUIそのものと言えるでしょう。
UXデザインでワイヤーフレームが注目される理由
ワイヤーフレームについては次章から詳しく説明しますが、ユーザーの使い勝手に考慮したワイヤーフレームをもとにサイトを作ることで、UXが高まることにつながります。ですから、自社サイトを訪れるユーザーに配慮できている質の高いワイヤーフレーム作成がUXを高めるためには重要になるのです。
3.ワイヤーフレームを理解しよう

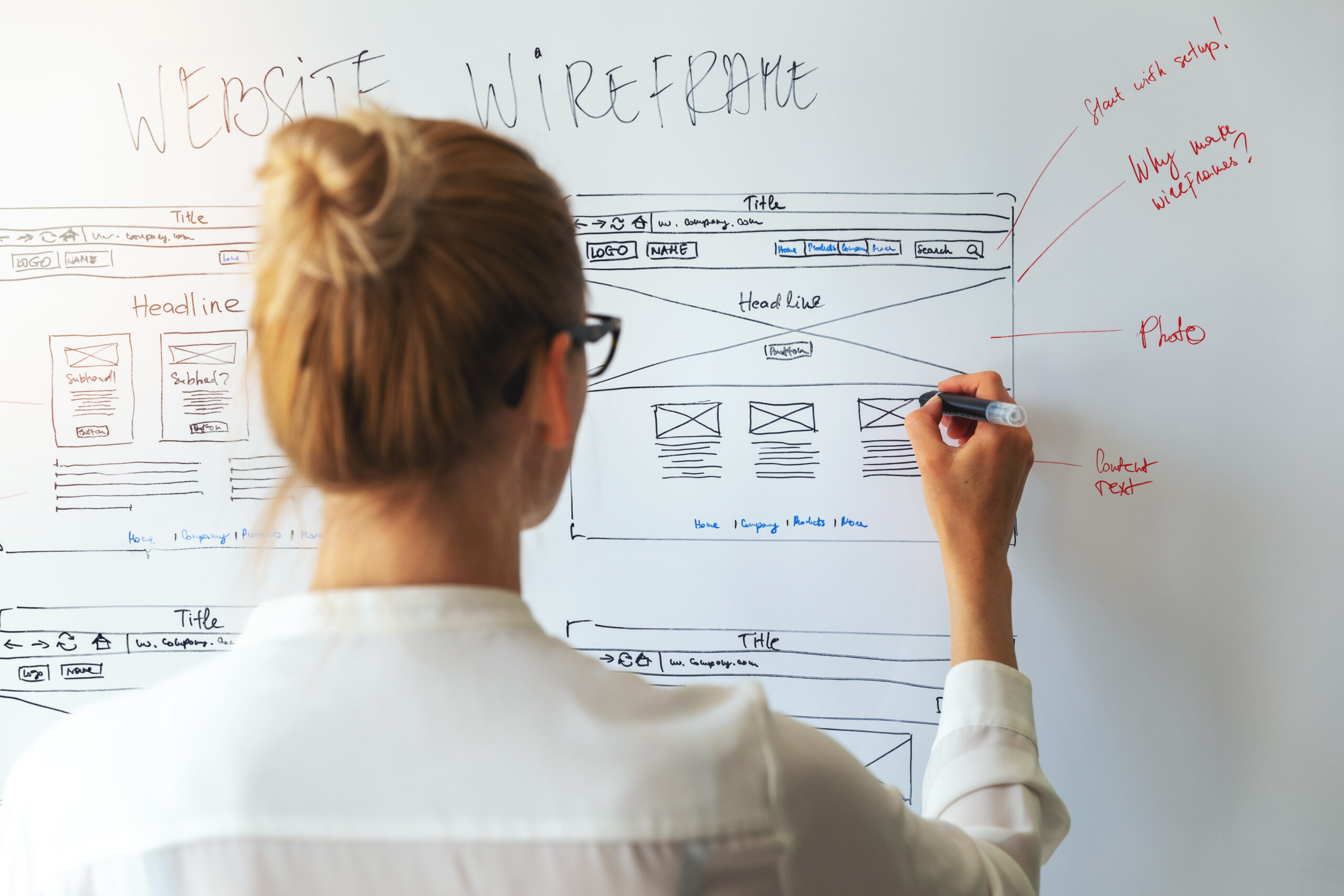
ところで、ワイヤーフレームって何だろう?
ウェブサイトのページ内で、何をどこにどう配置するかを設計図として見える化したものです。最終的には細かな指示を含めて作り込んだ状態にしますが、まずは手書き(ペーパープロトタイピング)でおおまかな構成や見せ方がわかるものを作ってみてはいかがでしょうか。1つのワイヤーフレームをテンプレートとしてサイト内の各ページにあわせて使っていくことももちろんできますが、ページの役割やにあわせていくつかパターンを作成するとよいでしょう。
ワイヤーフレームの作成手順
1.サイト全体の構成と今回作成するワイヤーフレームの位置づけの整理
ウェブサイトの目的とすりあわせることで、サイト全体の構成もつくりやすくなるでしょう。各ページにどのような役割を持たせるか、重要視するところは何なのかを考え、ワイヤーフレームに盛り込みましょう。
2. ワイヤーフレームに盛り込む情報の整理
情報に優先順位をつけましょう。なんでも盛り込みすぎては、そのページに訪れたユーザーが何をどのように見ていいのかわからなくなってしまいます。ページ内でも情報の強弱があるのではないでしょうか?サイト回遊をねらうのであれば、その導線設計も忘れずに。
3. レイアウトする
情報に漏れがないように決まっている限りできるだけ細かく指示します。最初はあいまいだったフォントサイズや文字列の幅、余白をどれくらいとるかなども、最終的にはきめなければなりません。もちろん他のページとの整合性もきちんと取りましょう。
なぜワイヤーフレームが必要なのか
ワイヤーフレームを作成する目的は、サイトの情報設計、整理です。ウェブサイトのどこにどのような情報を置くか、届けなければいけない情報は何かを整理し、可視化させます。
このワイヤーフレームを介してサイトコンテンツそのものやデザインなども見えてくるので、サイト構築や運営にかかわる人たちの意思統一をはかる役割も担えます。
ワイヤーフレーム作成で気をつけることとは?


4.UXを高めるためのワイヤーフレームは「顧客視点を大事にする」こと
一昔前の、ただ情報検索するだけがウェブサイトの使われ方ではなくなった今、UXを高めていくことはウェブサイトの評価にもつながる重要な要素です。顧客視点を反映させたワイヤーフレームを作ることが、UXを高めることにもつながります。
ユーザーはどうやって対象ページを見つけるか
そもそもユーザーはどのようにこの対象ページにたどり着くのでしょう。検索キーワードにヒットする、広告が出てくるなど、流入経路はさまざまです。ユーザー像を今一度確認してみましょう。
ユーザーは何を考え、このページで何をしたいのか
ユーザーが何を求めてこのページに来ているのかという背景や心理状態を考え、そこで解決したい課題がスムーズに解決できるような導線設計をします。
ユーザーのことが見えてくると、ゴールが明確になります。
ユーザーはどのようにページ推移するか
ユーザーがさらにページをまたいで情報を得ようとしたとき、どのような導線をもうけるといいのでしょうか?ユーザーの本当のゴールはどこなのでしょうか。また、サイト運営する立場として、ユーザーに知ってもらいたい情報はなんでしょうか。他のページのつながりも考えてみましょう。
5.ウェブ担当者として、どのようにワイヤーフレーム設計にかかわるか
ワイヤーフレームの設計は、ウェブ担当者自身がおこなうこともあれば、制作会社に要求を出して作成してもらう場合もあります。制作会社に指示出しをするときには、どのようなことに注意すればいいのでしょうか?
発注のしかたの注意点

上記の言い回しであれば「シンプルに」→「(具体的なサイト例やページを指定して)このような見え方やコンテンツの配置のようにシンプルにしたい」、「明るい感じ」→「(配色パターンをいくつか提示して)この色味に寄せてほしい(またはこの色味は使用しないなど)」という伝え方ができますね。

途中経過の確認のしかたの注意点


納品時の確認のしかたの注意点


6.まとめ
「UX」「UI」というキーワードは知っていても、きちんと理解できている人はまだまだすくない状況です。ぜひ、この記事で言葉の理解をしたうえで、ウェブ担当者としてどのように UXを高めていけばいいのか、そのためのUI設計では何を重視すればいいのかということを考えてみてください。

- 株式会社あやとり
マーケティング部 - 鈴木 英美
この記事の監修者
ウェブマネジメント・アカデミー立ち上げメンバーの一人です。コンテンツ作成やメルマガ関係、インサイドセールス分野に携わりながら、このサイトのウェブ担当者として、幅広く勉強しています。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します…
2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します… -
 2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分…
2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分… -
 2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ…
2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ… -
 2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを……
2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを…… -
 2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ…
2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ… -
 2025.10.09ウェブサイトリニューアル成功のための『3つの準備』とは【動画】ウェブサイトリニューアル担当者・責任者必見の無料ウェビナー。ウェブサイトリニューアルを成功に導く3つの準備「課題整理…
2025.10.09ウェブサイトリニューアル成功のための『3つの準備』とは【動画】ウェブサイトリニューアル担当者・責任者必見の無料ウェビナー。ウェブサイトリニューアルを成功に導く3つの準備「課題整理…