予算が通る!ウェブサイトリニューアル企画書の構成と作成のコツ

新規にウェブサイトを立ち上げたい、既存サイトリニューアルやサイトの一部改修をしたいなど、何か企画をスタートさせるために必要なウェブサイトの企画書。 企画書作成の構成案のポイントとなる顧客視点の考え方、ペルソナの作り方、自社/他社分析、ウェブサイト設計などのコツを交えながらご紹介します。
1.企画書を作成する前に押さえておきたいこと

「企画書を用意する=作成する」だけではありません。伝わる企画書にするためには何が必要か、企画を通すために説得力を持たせるにはどうしたらいいのかなど、まずは企画書作成をする前に押さえておきたいポイントについて考えます。
なぜ「今」その企画書が求められているのか?目的や背景をはっきりさせる
ウェブサイトリニューアルのため、新規サイトの立ち上げのためなど、プロジェクトをスタートさせるために必要な社内の承認を得るための企画書。自分の言いたいことだけを盛り込んでいては、相手に伝わるものにはなりません。
プレゼンを通して社内の理解を得るためには、「なぜ今、このタイミングでこの企画をスタートさせるのか」という背景をきちんと把握し、この企画を通して得られる成果がどのようなものか、客観的に判断できる内容で構成するように心がけましょう。
上位文書(経営計画書、事業計画書、営業計画書)を確認する
この企画を通して、どのような成果を目指しているのでしょうか。上位文書では何が掲げられているのか理解し、その実現のためのひとつとしてこの企画があるという位置づけで作成に取り掛かりましょう。
2.サンプル付き!ウェブサイト企画書の9つの目次と構成案

では、実際にウェブサイトの企画書作成をするときに参考にしていただける「これだけは必ず入れておきたい」目次構成案をご紹介します。
ウェブサイトの企画書構成ポイントをおさえ、社内で展開するためのコツをつかんでください。
9つの目次はこれ!
- 目的
- 課題と狙う効果
- ターゲット
- コンセプト
- 企画の強み
- コンテンツ
- システム、インフラ
- スケジュール
- 予算
では、ひとつずつ順番に見ていきましょう。
企画の目的をはっきり示す
プロジェクトを立ち上げる背景と目的を明確にする
ウェブサイトリニューアルの企画書を例にしましょう。
まずは企画目的を明確にします。
この企画で達成したいことを整理し、ウェブサイトではどのような成果が見込まれるか、どのような事業成果が得られるか、経営ビジョンとのつながりはどこにあるのかなど、サイトリニューアルの方向性を見せる部分です。
気をつけたいのは、企業としてアピールしたい商品やサービスをおしつけるのではなく、顧客視点で考えたときにどのようなニーズにこたえられるかということです。
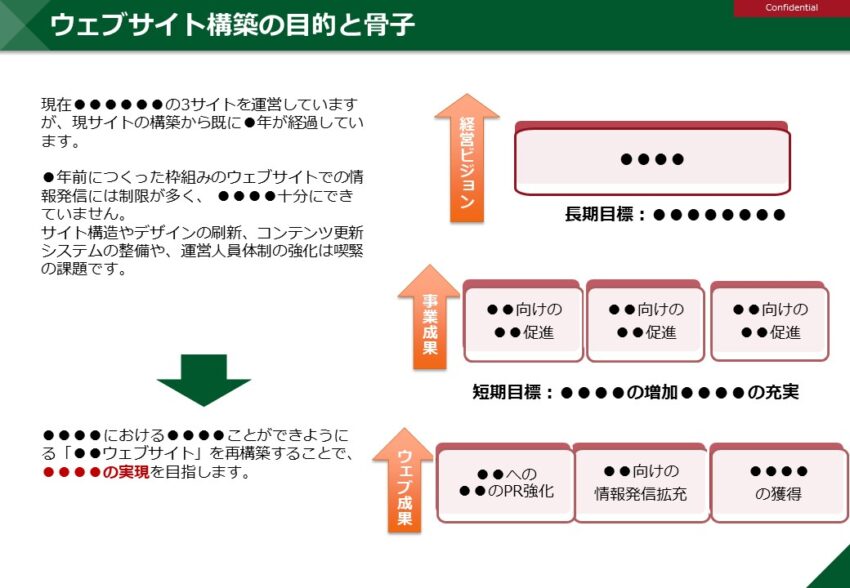
「目的」を整理したサンプル・例

課題と狙う効果を整理する
現状の課題分析とその解決から狙う効果を考える
どのような課題を解決し、企画の目的達成をするのでしょうか。どのような効果が見込まれますか?ここでも顧客視点をたいせつにしながら、なぜ、この企画を進めるかという理由を明確にしましょう。
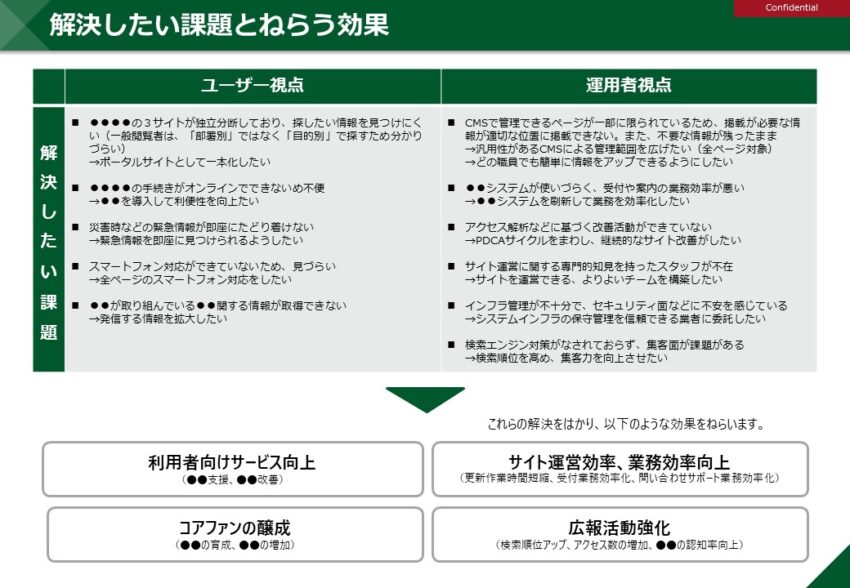
「課題と狙う効果」を整理したサンプル・例

ターゲット像を明確に
ターゲットを絞りやすいワークフレームを使うと効果的
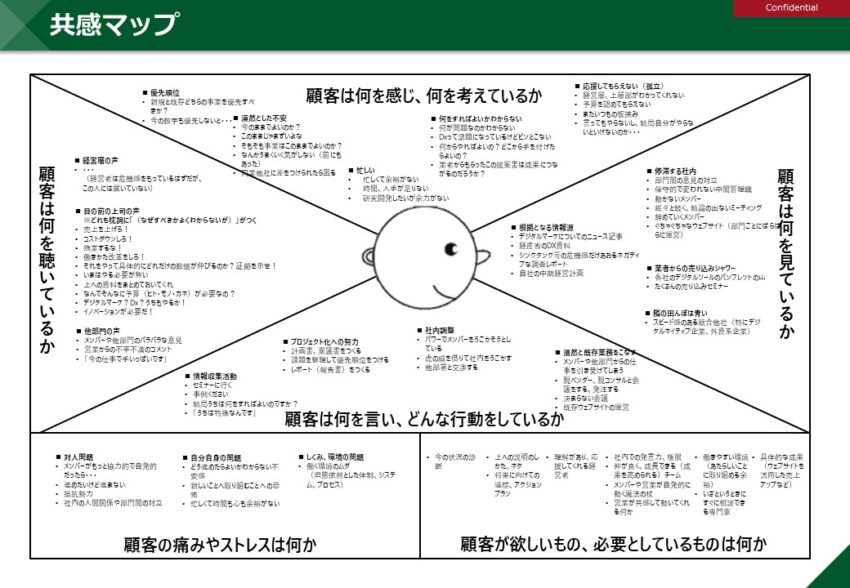
今回の企画はどのような層をターゲットにするのでしょうか。BtoBであれば、どのような規模の企業か(年商、従業数、抱えている課題や悩みなど)ということとあわせて、メインターゲットとして考える人物像を、ペルソナや共感マップなどのワークフレームをつかいながら確立するといいでしょう。
「ターゲット」を考えるためのサンプル・例


ウェブサイトのコンセプトを決める
コンセプトの方向性は、誰が見てもわかりやすく端的に
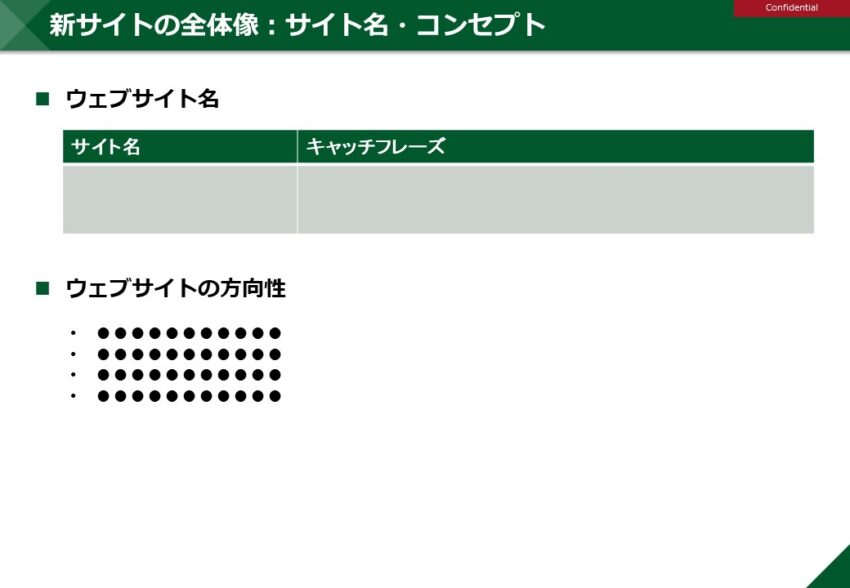
サイトリニューアルでの方向性をイメージが伝わりやすい形でまとめます。サイトがもたらす役割をかんがえながら、顧客視点でとらえたときに何を求めて訪問してもらいたいか、どのような使用シーンを想定するか、顧客にどのようなメリットを提供できるかなどを盛り込みます。
ウェブサイトのキャッチフレーズもきめておくと、方向性を整理しやすくなります。
「コンセプト」のサンプル・例

この企画の強みはどこか?
自社分析や他社分析で、「この企画ならでは」の強みを見出す
リニューアルをおこなうことで、サイトにどのような強みを持たせることができるでしょうか。自社ビジネスの強みを再確認するための自社分析、そこに他社分析を加え、顧客に提供できる差別化ポイントを見つけ出します。
「企画の強み」 を見出すためのサンプル・例

コンテンツの具体的な内容は?
サイトリニューアル後の全体像をイメージしやすくする
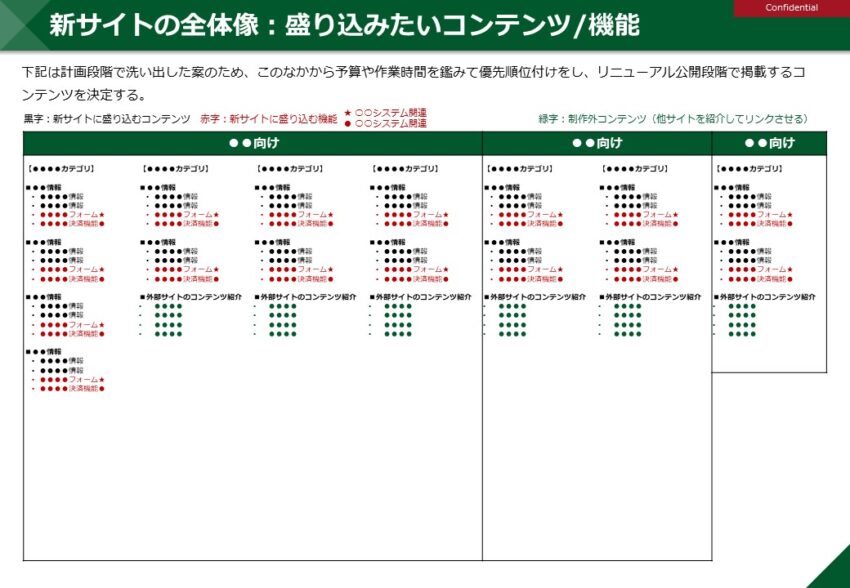
具体的なコンテンツ構成を作成します。リニューアル公開時で掲載するもの、運営していくなかで足していくものなど、公開のスケジュールが異なるものもあるかもしれませんが、まずはリニューアル後のサイトの全体像を把握できるように想定されるものを盛り込みます。
具体的なコンテンツの内容やデザインの方向性を見せる画面設計書やデザインコンセプトなどは、別紙で用意しておくと説明がしやすくなります。
「コンテンツ」を整理したサンプル・例

企画実現のために必要なシステムやインフラは?
システムやインフラのつながりをわかりやすく伝える
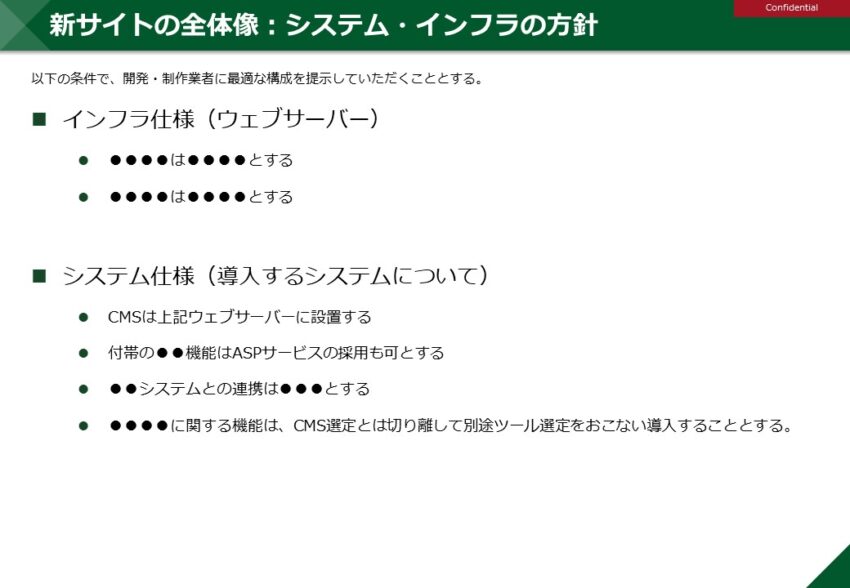
運用に必要なシステムやインフラの方針も提示します。例えば、オンラインでのイベント受付管理と決済をおこないたい場合、それらをどのように連携させるのか、他の機能に影響があるのかなどを整理しておくことで、公開後の運営イメージが伝わりやすくなります。
「システムやインフラの方針」を整理したサンプル・例


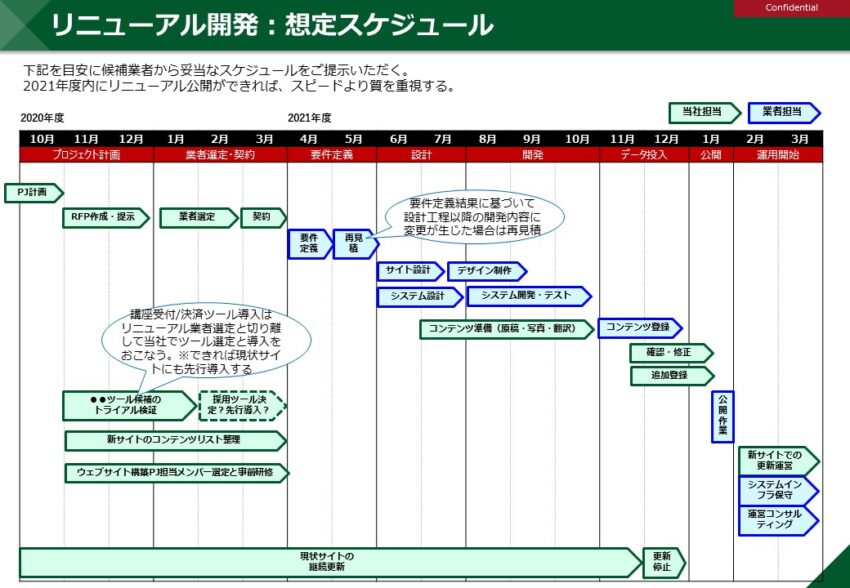
サイト構築スケジュール
誰が何をいつまでにやるのかが一目でわかるように
サイトリニューアルまでの作業内容と担当を割り振り、スケジュールを作成します。どの部分を誰に(どの部署に)依頼するのか、会議はどのような形で設定するのか、リニューアルまでの各タスクのスケジュールの組み方は妥当かなど、気を配るポイントはいくつもあります。
今回のサイトリニューアルの範囲(スコープ)の明示も重要です。今回着手するところとしないところがあいまいなままスタートしてしまうと、作業途中で混乱が生じます。
また、その後の運営計画の想定や、作業をおこなうなかで委託する部分があるのであれば、その範囲もあわせてまとめておきます。
マイルストーンを作成すると、それらの全体像が把握しやすくなります。
「サイト構築スケジュール」のサンプル・例

予算
初期構築費用だけでなく運用費用の計画も立てる
どんなに素晴らしい企画でも、予算がなければ実行することができません。予算には、ウェブサイトのリニューアル費用(初期構築費用)はもちろんですが、その後の運営に必要な費用(運用費用)も忘れずに組み込みましょう。
そしてここまでの内容を実行するために必要な予算を収益化計画と合わせて提示します。また、その予算獲得のために、いつから計画をはじめ、申請すればいいのかももちろん把握しておきます。
「予算」を整理したサンプル・例

ウェブサイトリニューアルの企画書構成のまとめ
ここまでの内容で企画書を構成すると、次のような目次ができあがります。
| 1.目的 | なぜ、サイトリニューアルをおこなうか |
| 2.課題と狙う効果 | どのような課題を解決でき、どのような効果が見込まれるのか |
| 3.ターゲット | どのような企業、具体的人物にアピールするためのものか |
| 4.コンセプト | 企画のコンセプトはどんなものか |
| 5.企画の強み | 自社分析/他社分析から考える強みは何か |
| 6.コンテンツ | リニューアル後のサイトの全体像はどんなものになるのか |
| 7.システム、インフラ | 運用に必要なシステムやインフラは何か |
| 8.スケジュール | サイトリニューアルそのもの、そして公開後の運用スケジュールはどんなものか |
| 9.予算 | 企画に必要な予算と、収益化計画はどのようなものか |
企画書作成中に「この構成でいいのだろうかなどの不安感」がありませんか?

一人で企画書の作成を任されると、この進め方であっているのだろうか、この内容でいいのだろうかなど、不安に感じる瞬間があったのですが…。
そのようなときは、どこがネックになっているか考えてみましょう。


いきなり完成形の企画書を作成しようとするのではなく、バージョンアップを繰り返すイメージで進めてみてはいかかでしょうか。
対処法としては 「行き詰ったらいったん保留にし他の項目から埋めてみる」 「1人で抱え込みすぎていて思考が固まってしまっているのであれば調査したり相談をかけてみたりする」 「絶対に譲れない部分と影響度合いによっては調整可能な部分を見極める」 などがおすすめです。

3.ウェブサイトの企画書を通すときによくある「つまづきポイント」とは?
作成した企画書をプレゼンするとき、プロジェクトスタートの承認を得るときによくあるつまづきポイントを、ウェブ制作のプロが解説&回答します。
伝えたいことがうまく伝わらないとき、どうしたらいいでしょうか
企画書をパワーポイントで作成することが多いと思いますが、スライド1枚に情報が入りすぎていませんか?「スライド1枚に言いたいことは1つだけ」を目標に、伝えたいポイントが絞られているか確認してみてください。プレゼンテーションの時間は限られています。補足として資料を添付して、時間があったり質問を受けた場合に説明したりするものとしてお使いください。
また、スライドのデザインや見せ方もポイントです。文章ばかりでは疲れてしまいます。フロー図や表などをうまく組み合わせながら視覚でとらえやすい構成を心掛けてください。
企画書で、どの項目を重点的に説明すればいいかわかりません
今回の企画では、どの部分が重要なポイントなのでしょうか?予算やスケジュールが絶対ですか?早急に解決しなければ事業におおきな影響を及ぼすことになるような課題解決を求められていますか?企画の目的を今一度整理し、ポイントを見つけてみてください。
企画書を通すために社内理解を得るにはどうしたらいいのでしょうか
「サイトリニューアルをしたいが、思うように社内での理解が進まない」というお悩みをよく耳にします。社内理解をスムーズに得るためには、リニューアルを後押ししてくれる部署や人を増やす必要があります。そのためには、まわりの部署や人たちにも、この企画を自分事としてとらえてもらうことが必要です。
各部署へ課題や悩みをヒアリングしたり、サイトリニューアルで実現したいことを聞き出したりしてみましょう。吸い上げた各部署の希望をすべてかなえることは難しいかもしれませんが、段階を踏んで課題をクリアしていく様子をイメージしてもらえれば理解を得やすくなるのではないでしょうか。
4.まとめ
ウェブサイトのリニューアル、新規サイトの立ち上げ企画は、頻繁にあることではありません。社内の過去資料も少ないでしょう。しかし、大きな予算と工数を費やすプロジェクトになるので、事業成果に必ずつなげたいですよね。このページが参考になれば幸いです。

- 編集長
- 谷川 雄亮
この記事の監修者
CMOとしてウェブマーケティングの大規模プロジェクトを伴走しています。その経験をもとに、ウェブ担当者としての仕事を体系化した「ウェブマネジメント講座」開発し、講師をしています。実務担当者から経営層まで、100社以上の企業に受講いただきました。ウェブマネジメント・アカデミーでは、みなさまが抱えている課題を一緒に解決できるようにサポートします。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2026.01.06ウェブサイトを構成する「ソースコードの4分類」とは?AI検索時代に構造化データが重要な理由Webを構成する4つのソースコードの違いと役割、そしてAI検索時代に不可欠な「構造化データ」について解説します。
2026.01.06ウェブサイトを構成する「ソースコードの4分類」とは?AI検索時代に構造化データが重要な理由Webを構成する4つのソースコードの違いと役割、そしてAI検索時代に不可欠な「構造化データ」について解説します。 -
 2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します…
2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します… -
 2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分…
2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分… -
 2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ…
2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ… -
 2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを……
2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを…… -
 2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ…
2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ…