【図解あり】UXとはなにか?UIとの関係もわかりやすく解説

「UX」というワードをよく耳にするようになりました。しかし、「UX」が何か理解されているかと言えば、まだまだ言葉だけが先行してしまい意味の理解が追い付いていない方も多いようです。ウェブ戦略策定で欠かせない「UX」。あわせて使われることも多い「UI」「CX」「ユーザビリティ」にも注目しながらUXをわかりやすく解説、UX向上のためにウェブ担当者としてできることを考えていきます。
1.UXを知る

UXって何だろう?
「UX」とは、ユーザーエクスペリエンス、顧客(ユーザー)体験のことです。わかりやすく言うと、「ユーザーが物やサービスを通じて得られる体験」を指します。例えば、フォントやフォントサイズから情報がスムーズに伝わってくる、ウェブサイト内でほしいと思っている情報までスムーズにたどり着ける導線設計などを通して、ユーザーの満足度が高ければ「すぐれたUX」ということになります。 UXはウェブサイトやアプリに限りません。「ユーザーが満足する対応」という、体験を通して感じる全てのことがUXに当てはまるのです。
2.身近なUX事例

あなたも知らず知らずのうちにうちに体験しているはずのUX。私も一人のユーザーとして優れたUXに出会っているので、ご紹介します。
アメリカが本拠地の某インターネットショッピングサイト
インターネット上で、お客様がオンラインで求めるあらゆるものをいつでも検索し発見できること、そして地球上で最もお客様を大切にする企業になることを目指しています。」ウェブサイトに掲載するA社。書籍や家電製品など数億アイテムを超える幅広い商品を取り揃えています。A社のショッピングサイトでアイテムを検索すると、最近自分がチェックした商品そのものはもちろん、それに関連するアイテムもいくつも紹介されます。また閲覧傾向からそのほかのおススメ商品の掲載もあります。このように、レコメンド機能がとても充実しています。
ユーザーはこのレコメンド機能で、自分がいままで知らなかった商品や他サービス、代替えとなりうるものに気づくことができるといえるでしょう。
今や生活必需品になっているスマホにも
多くの人がいつでもどこでも持ち歩くようになったスマートフォン。ここにもすぐれたUXがあると感じます。スマートフォンを新しいものにしたとき、最初は説明書をみながら操作するかもしれませんが、使い続けていくと「なんとなく」ここはこうじゃないかなどと「推測」しながら操作するようになりませんか?このようにユーザーが「なんとなく」「推測」できるように設計されたUIを組み込むことが、すぐれたUXにつながっています。
各社に共通していえることとは?
UX(顧客体験)という、顧客自身が必要とした情報そのものまでどのようにたどりつくか、そこに行きつくまでにどのような印象を持つかなどをたいせつに考え、すぐれたUXを生み出すには「顧客視点」を重視しなくてはなりません。すぐれたUXを生み出している各社は、顧客が何を必要としているかを考えて設計されているのです。
3.他にもある!?UXを支えるキーワード

UXというキーワードがバズワードになっているように感じますが、UXに関連するキーワードやUXを支えている要素がいくつかありますのでご紹介します。ウェブ担当者として、自社サイトのUX向上のためにどんなことを意識するか、どのようにかかわればいいのか考えていきましょう。
UXとUI
「UI」とはユーザーインターフェース、顧客(ユーザー)接点のことです。UXの一部分を担う位置づけにあるUIは、UXを高めるための要素のひとつになります。
下記の記事でさらに詳しくUIについて説明していますのでご覧ください。
UXとCX
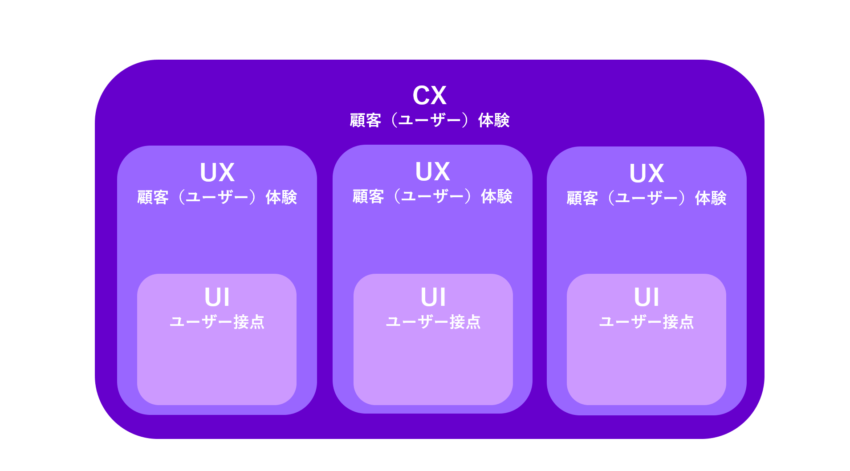
「CX」とはカスタマーエクスペリエンス、顧客体験と言われます。「UX」も顧客体験であり、言葉だけでは違いがわからないですよね。「CX」はユーザーが企業の商品やサービスの利用から受けた体験全体のことになります。対して「UX」は体験ひとつひとつのことになりますので、図に表すと下記のようなイメージになります。複数の「UX」が重なって「CX」が出来上がります。

UXとユーザビリティ
「ユーザビリティ」とは※ISO(国産標準化機構)により定められた国際規格「ISO 9241-11」によると「特定のユーザが特定の利用状況において,システム,製品又はサービスを利用する際に,効果,効率及び満足を伴って特定の目標を達成する度合い」です。「使いやすさ」と訳されることもおおくありますが、「特定のユーザが」「特定の利用状況において」という定義のもとに考えると、「どのような人が、どのような状況で、どんな目的に使うか」を考慮していく必要があると言えます。顧客像を明確にし、そこにあった対策をしていくことが、結果的にUX上にもつながるでしょう。
※ISO…スイスのジュネーブに本部を置く非政府機関 。主な活動は国際的に通用する規格を制定することであり、ISOが制定した規格をISO規格といいます。ISO規格は、国際的な取引をスムーズにするために、何らかの製品やサービスに関して「世界中で同じ品質、同じレベルのものを提供できるようにしましょう」という国際的な基準。
(一般財団法人日本品質保証機構よりhttps://www.jqa.jp/service_list/management/management_system/)
4.なぜUXが重要なのか
見込み顧客の意思決定の7割がウェブサイトで済まされているという現在、ウェブサイトにおけるUXが重要なのはお分かりになるのではないでしょうか。顧客がウェブサイトから得た体験を通して感じた印象が、そのまま御社の印象につながりかねません。顧客とのつながりを良好なものとしてだけでなく、満足度の高い体験を提供できるようになれば、成果にもつながるはずです。
では、ウェブ担当者としてはUX向上に向けたどのような取り組みをしていくことができるのでしょうか。







5.まとめ
UXがあらわすもの、そしてUXとそのほかUXにかかわるキーワードとの関係性が理解できたでしょうか。デジタル化が加速するこれから、さらにこの分野は注目を集めることになるでしょう。難しい言葉で考えすぎず、ターゲットとする人が何を求めているのかという顧客理解と、ターゲットに対して自社として何ができるか/何をするのかという目的定義をきちんとおこなうことが、UXを高めることにもつながります。

- 株式会社あやとり
マーケティング部 - 鈴木 英美
この記事の監修者
ウェブマネジメント・アカデミー立ち上げメンバーの一人です。コンテンツ作成やメルマガ関係、インサイドセールス分野に携わりながら、このサイトのウェブ担当者として、幅広く勉強しています。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2026.01.06ウェブサイトを構成する「ソースコードの4分類」とは?AI検索時代に構造化データが重要な理由Webを構成する4つのソースコードの違いと役割、そしてAI検索時代に不可欠な「構造化データ」について解説します。
2026.01.06ウェブサイトを構成する「ソースコードの4分類」とは?AI検索時代に構造化データが重要な理由Webを構成する4つのソースコードの違いと役割、そしてAI検索時代に不可欠な「構造化データ」について解説します。 -
 2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します…
2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します… -
 2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分…
2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分… -
 2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ…
2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ… -
 2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを……
2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを…… -
 2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ…
2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ…