Webサイトの質を上げるデザイン確認のポイント

サイトリニューアルやLP制作など、多くの場面でWeb担当者を悩ませるデザイン確認。
「デザインの知識もないし、何を確認すればいいのか分からない…」というように、デザインという言葉に対してハードルが高いと感じている方も多いのではないでしょうか?
デザインはWebサイトの品質に大きなインパクトを与える要素のひとつです。今回は、Webサイトをより良くするためのデザイン確認のポイントをご紹介します。
デザインの確認にセンスは必要?

新任からベテランまで、多くのWeb担当者が陥りがちな考えに「デザイン確認にはデザイナー的な感性や専門知識が必要」という思い込みがあります。
たしかに、「デザイン」の確認なのだから、当然そういったスキルが必要と考えるのが自然に思えます。
しかし、ここでのWeb担当者の仕事は「デザインを作る」ことではなく「デザインを評価する」ことです。
では一体、デザインの何を評価すればいいのでしょうか?
それは「目的に沿っているかどうか」だと言えます。
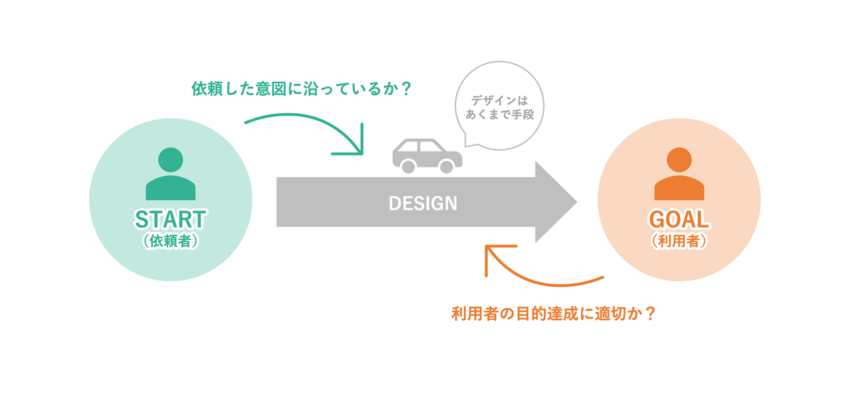
デザインには、それを通して達成したい明確な目的があり、デザインはあくまでその目的を達成するための手段です。
例えば、高級ブランドのおしゃれなハイヒールも、登山へ行くのなら適切な選択とは言えません。デザインについても同じで、どれだけ美しいデザインも目的にそぐわなければその価値を十分に発揮できません。
目的の達成に対してそのデザインが手段として適切かどうか判断することが、デザイン確認の本質であり、ここでのWeb担当者の役割になります。
必要なのは「依頼者目線」と「利用者目線」
ここまで、デザイン確認は「デザインが目的に沿っているかどうか」を判断することであると説明をしました。
では、具体的にどう判断するのでしょうか?
ここでヒントになるのが「依頼者目線」と「利用者目線」の2つの視点です。
目的の達成という観点では、依頼者は目的のスタート地点、利用者はゴール地点と考えることができます。スタート地点とゴール地点が明確であれば、その間をつなぐ適切な手段もはっきりとしてくるはずです。
頭のなかで「依頼者目線」と「利用者目線」を往復しながらデザインが目的に沿っているかを検証していきましょう。

「依頼者目線」で目的を正しく把握する
自社の事業内容、Webサイトのターゲットや目的を最も深く理解しているのはデザインの依頼者であるWeb担当者です。
たとえば、「ここのボタンはコンバージョン導線だから目立たせたい」など、Web担当者だからこそ見えることがあるはずです。
「利用者目線」で目的が達成できるか検証する
実際にWebサイトへ訪れたユーザーになったつもりで想像をはたらかせてみましょう。
問い合わせ先を探して上へ下へとスクロールしたり、どこがリンクになっているか迷ったりしたら要注意です。そうした小さな違和感がユーザーの目的達成を阻害する原因になります。
サイトの内容を知り尽くした「依頼者目線」ではこうした違和感が死角に入ってしまうことが往々にしてありますので、注意したいところです。
デザイン確認でおさえるべきポイント
依頼した内容がもれなく反映されているか
最も基本的なことですが、依頼した原稿の内容がもれなくデザインに反映されているか確認しましょう。どれだけ素敵なデザインも意図した内容が伝わらないようであれば台無しです。
また、デザインの方向性が依頼したイメージからずれてしまっている場合は、早い段階で軌道修正が必要になります。後述するフィードバックのコツをおさえながらデザイナーとイメージのすり合わせをおこないましょう。
使いやすいか(ユーザビリティに配慮されているか)
雰囲気が良くても使いにくいサイトであれば、ユーザーは無意識にそれを感じ取ります。
Webサイトを利用する人は老若男女さまざまです。
ターゲットとなるユーザーの利用シーンに適した使い勝手になっているか確認しましょう。例えば、
- 文字のコントラストが低くないか?
- ボタンはクリックしやすいか?
- 本文のフォントサイズは小さくないか?
- パソコンとスマホどちらからの閲覧が多いのか?
などが確認ポイントとして挙げられます。
他にも気を配りたいポイントはいろいろありますが、Webサイトの使いやすさについてはJIS基準も設けられており、センスに頼らなくても機械的に判断できる項目が多くあります。
【参考】ガイドライン:ウェブアクセシビリティ基盤委員会 https://waic.jp/guideline/
デザインに対するフィードバックのコツ
修正する「方法」よりも「意図」を伝える
デザインのフィードバックでありがちなのが「ここのボタンを赤くしてください」といった修正方法だけを指示するというケース。
この場合、「ここのボタンを“目立たせたい”ので赤くしてください」といったように修正したい「意図」も一緒に伝えることが好ましいです。
意図を伝えることで、デザイナーからも「目立たせたいだけなら色を変えるよりもサイズを大きくするのはどうでしょうか?」と、より良い方法を提案してもらえるかもしれません。

具体的な修正イメージが浮かばないなら「ここのボタンをクリックしてもらいたいので、もっと目立たせることはできますか?」と意図だけ伝えるのも良いでしょう。
Web担当者がデザイナーである必要はありません。
専門家であるデザイナーの引き出しを上手に活かすこともデザインの質を高めるコツになります。
参考デザインを共有する
百聞は一見にしかず、です。
参考デザインの共有は、自分が抱いているイメージを伝える最も有効な方法のひとつです。
例えば「かわいい感じにしてください」と言っても、人によって「かわいい」という言葉に対するイメージは千差万別です。「思っていたものと違う」デザインが上がってきたときは、大体がこうしたイメージのすり合わせが十分にできていないことが原因にあります。

ドンピシャの事例を見つけることは難しいかもしれませんが、できる限りイメージの近い事例をデザイナーと共有しましょう。「ここの色はこんな感じ」「ボタンのアニメーションはこんな感じ」など要素別にいくつかピックアップするのも良いでしょう。
クオリティの高いデザインを集めたギャラリーサイトなどを活用すると、イメージに近いデザインを探しやすくなるためおすすめです。
また、参考にしたいデザインだけではなく「近いけど、これは違う」と思うものも共有することで、よりデザインの精度をあげることができます。
デザイナーとの円滑なコミュニケーションが、クリエイティブの質を上げる
デザイン制作は抽象的なイメージを扱うことが多い分、関係者がお互いに考えていることをいかに共有できるかがクオリティを大きく左右します。
Webサイトの品質をもう一歩先へ進めるためにも、「もうひと声」の精神でぜひチャレンジしてみてください。

- 株式会社あやとり
マーケティング部 - 鈴木 英美
この記事の監修者
ウェブマネジメント・アカデミー立ち上げメンバーの一人です。コンテンツ作成やメルマガ関係、インサイドセールス分野に携わりながら、このサイトのウェブ担当者として、幅広く勉強しています。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2024.10.22かっこいいだけのサイトでは成長できない!成果が出るサイト設計とデザインとは?【動画】「ウェブサイトは、その組織を映す鏡である」という言葉を聞いたことはありますか?ウェブサイトをみれば、その企業のあり様…
2024.10.22かっこいいだけのサイトでは成長できない!成果が出るサイト設計とデザインとは?【動画】「ウェブサイトは、その組織を映す鏡である」という言葉を聞いたことはありますか?ウェブサイトをみれば、その企業のあり様… -
 2024.08.08UXを高めるためのワイヤーフレームの作り方ウェブサイトの設計工程でおこなう画面設計書(ワイヤーフレーム)作成。これはUIに含まれます。ウェブ戦略策定段階できち…
2024.08.08UXを高めるためのワイヤーフレームの作り方ウェブサイトの設計工程でおこなう画面設計書(ワイヤーフレーム)作成。これはUIに含まれます。ウェブ戦略策定段階できち… -
 2024.08.08失敗しない!Webサイト(ホームページ)リニューアルの進め方【手順や流れ、タイミングを徹底解説】ホームページをリニューアルすることになったけれど、何からどのように手をつけるべきかわからない…。上司から降りてきた指…
2024.08.08失敗しない!Webサイト(ホームページ)リニューアルの進め方【手順や流れ、タイミングを徹底解説】ホームページをリニューアルすることになったけれど、何からどのように手をつけるべきかわからない…。上司から降りてきた指… -
 2024.08.08【図解あり】UXとはなにか?UIとの関係もわかりやすく解説「UX」というワードをよく耳にするようになりました。しかし、「UX」が何か理解されているかと言えば、まだまだ言葉だけ…
2024.08.08【図解あり】UXとはなにか?UIとの関係もわかりやすく解説「UX」というワードをよく耳にするようになりました。しかし、「UX」が何か理解されているかと言えば、まだまだ言葉だけ… -
 2024.08.07Webデザインを1ランクアップさせるコツいろいろな立場の方が携わっている Webサイト運営ですが、デザインのディレクションに関する部分は難しいと感じている方…
2024.08.07Webデザインを1ランクアップさせるコツいろいろな立場の方が携わっている Webサイト運営ですが、デザインのディレクションに関する部分は難しいと感じている方… -
 2023.04.04Web担当者なら知っておきたい、ユーザビリティとは?Webサイトにかかわる仕事をしていると、ユーザビリティという言葉を目にします。この記事を読んでくださっているあなたも…
2023.04.04Web担当者なら知っておきたい、ユーザビリティとは?Webサイトにかかわる仕事をしていると、ユーザビリティという言葉を目にします。この記事を読んでくださっているあなたも…