失敗しない!Webサイト(ホームページ)リニューアルの進め方【手順や流れ、タイミングを徹底解説】

ホームページをリニューアルすることになったけれど、何からどのように手をつけるべきかわからない…。上司から降りてきた指示を、どのような進め方で形にしていいか迷う方も多いでしょう。まずは、なぜリニューアルが必要なのかという目的をおさえたうえで、具体的にリニューアルプロジェクトをスタートさせます。RFP作成(提案依頼書)や設計、デザイン、サイト構築を考えるだけがリニューアルではありません。成果につなげるホームページにするために、リニューアルの前後を大事にしましょう。
1.ホームページリニューアルをスタートする前に

「ホームページをリニューアルする」と決まったとき、あなたはまず何をしますか?どんなページにしようかと構想を練る前に、なぜリニューアルすることになったのかというプロジェクトの目的理解からスタートしましょう。
リニューアルの目的をおさえよう
今回、ホームページがリニューアルされることが決定した背景には何があるのでしょうか?世の中の動きやニーズにあったサイト構造に作り替えたい、訪問数を増やしたいなど、理由が必ずあるはずです。
また、リニューアル後にはどのような成果を求められているのでしょうか?
プロジェクトを進めるなかで何か迷うことや壁にぶつかることがあれば、つねにこのリニューアルの目的に立ち返るようにしましょう。
リニューアルにおけるウェブ担当者の役割とは
リニューアルには実に多くの社内外の関係者の力が必要です。そこで求められるウェブ担当者の役割は、なんといっても「調整力」ではないでしょうか。
- 社内の他部署、関係者の意見の取りまとめ
- 外部の制作業者はじめさまざまな社外パートナーへの作業委託や確認、受入検査など
- プロジェクトの進行、スケジュール確認
プロジェクトを円滑に進めるためにも、柔軟で確実な社内外との調整役となってください。
ウェブ担当者の役割や仕事内容を以下の記事で詳しく紹介しています。
リニューアルの全体像を把握する
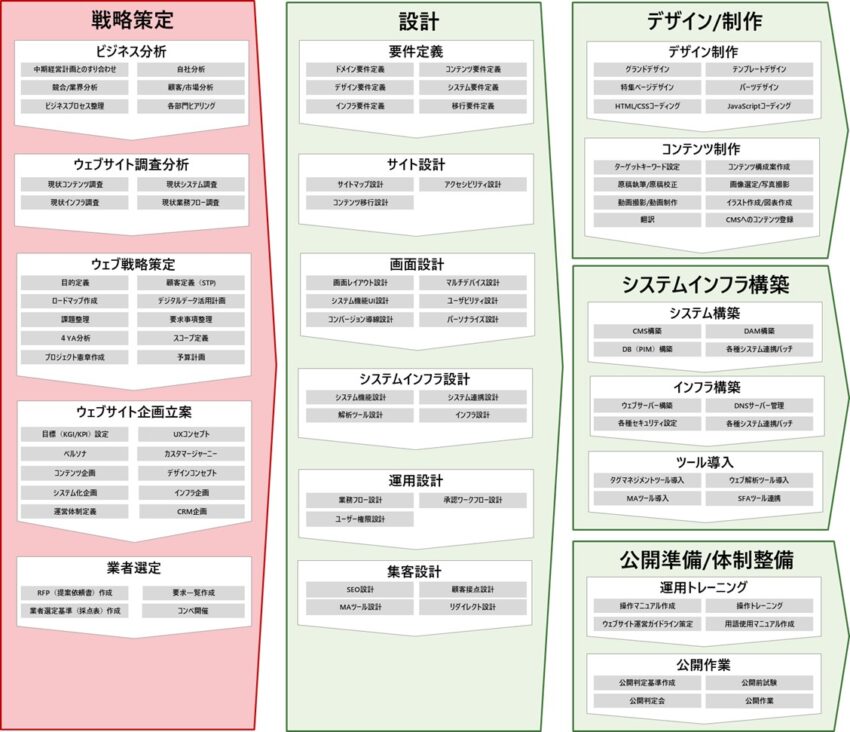
具体的な作業工程は、以下のようなものがあります。
サイト構築工程(緑色)に進む前に、まずは企画工程(ピンク色)の部分を考えていきましょう。

2.リニューアルの企画工程

戦略策定
ビジネス分析やホームページ(ウェブサイト)調査分析でホームページをつくる基盤情報を固めます。その後、リニューアルするホームページでは、「だれにどのようなことを提供するのか」というホームページそのものの作り方の方向性や、実際にリニューアル作業を依頼する制作会社(外部業者、委託先)選定をおこないます。
ビジネス分析
自社ビジネスが世の中でどのような立ち位置にあるのか、どのようなことを実現することを目標としているのかなどを確認します。
具体的には下記のようなものが挙げられます。
- 中期経営計画とのすり合わせ
- 自社分析
- 競合/業界分析
- 顧客/市場分析
- ビジネスプロセス整理
- 各部門ヒアリング
ホームページ(ウェブサイト)調査分析
リニューアルを想定しているホームページの現状分析をおこないます。大きく分けると、このような内容になるでしょう。
- 現状コンテンツ調査
- 現状システム調査
- 現状インフラ調査
- 現状業務フロー調査
ホームページ(ウェブ)戦略策定
リニューアルで目指す成果と目標達成までの道筋を立てます。
ここで決めたことに従って、それを実現するための方法を企画立案で練ることにつなげていきます。
- 目的定義
- 顧客定義(STP)
- ロードマップ作成
- デジタルデータ活用計画
- 課題整理
- 要求事項整理
- 4YA分析
- スコープ定義
- プロジェクト憲章作成
- 予算計画
ホームページ(ウェブサイト)企画立案
定めたウェブ戦略にしたがって、具体的にどのようなことをおこなうのかというアイデアを練ることになります。
どのようなコンテンツが必要か、どのようなデザインの方向性がいいのか、どのような機能やシステムが必要か、ターゲット顧客に来訪してもらうための集客手段などが具体的な内容になってくるでしょう。サイトのKPIやサイト訪問者のペルソナなどを設定しながら具体的な方向性を決めていきます。
- 目標(KGI/KPI)設定
- UXコンセプト
- ペルソナ
- カスタマージャーニーマップ
- コンテンツ企画
- デザインコンセプト
- システム化企画
- インフラ企画
- 運営体制定義
- CRM企画
ペルソナについての記事もあわせてご覧ください。
業者選定
ここまでできめたリニューアルの方向性を反映できるサイト構築を依頼する外部業者選定をおこないます。「価格を安く提示されたから」「納期が短くすぐリリースできそうだから」という目線で外部業者を選ぶのではなく、自社ビジネスへの理解度があるか、こちらの要求をどこまで反映してもらえそうか、何より一緒にリニューアル作業を進めていくための連携が(コミュニケーションが)スムーズにとれそうかなどに注目してみましょう。
- RFP(提案依頼書作成)
- 要求一覧作成
- 業者選定基準(採点表)作成
- コンペ開催
以下の記事もぜひ参考にしてみてください。
3.リニューアルのサイト構築工程

企画工程で決まった事柄をホームページに反映させるための具体的な作業工程になります。工程によっては社内の人だけではなく、社外の制作会社はじめさまざまな業者とやりとりをすることが多くなる部分です。頻繁にコミュニケーションをとり、間違いが起きないように慎重に進めましょう。
設計
自社からの要求を制作会社がどのように反映するかの方針を決めていきます。それぞれ分けて説明していますが、サイト設計をしながら画面設計もおこなうなど、同時進行する場合もあります。
要件定義
RFPで提示したことをどのようにシステムやデザインなどに表現/反映していくかを業者側から提案してもらいます。これでお互いに合意が取れれば、その仕様に沿って具体的に作業をスタートします。
- ドメイン要件定義
- コンテンツ要件定義
- デザイン要件定義
- システム要件定義
- インフラ要件定義
- 移行要件定義
サイト設計
リニューアルするページの組み立て方、現状のコンテンツをどのように移行するかなどの計画を立てます。
- サイトマップ設計
- アクティビティ設計
- コンテンツ移行設計
画面設計
ページごと、どのような見せ方にするか、どのような画面割にするかなどをつめていきます。
- 画面レイアウト設計
- マルチデバイス設計
- システム機能UI設計
- ユーザビリティ設計
- コンバージョン導線設計
- パーソナライズ設計
システムインフラ設計
どのようなシステムインフラを使って動かしていくか、実際リニューアル公開後にどのような解析をおこなうかを計画します。
- システム機能設計
- システム連携設計
- 解析ツール設計
- インフラ設計
運用設計
公開後、どのような流れで運用されるかを計画します。役割をあいまいにしたまま運用がスタートしてしまうと、混乱が生じたり責任の所在が分からなくなってしまったりします。
- 業務フロー設計
- 承認ワークフロー設計
- ユーザー権限設計
集客設計
リニューアルしたホームページにどのようにユーザーを呼び込むか、コンバージョンにつなげるための施策を練ります。
- SEO設計
- 顧客接点設計
- MAツール設計
- リダイレクト設計
デザイン/制作
いよいよ具体的なデザインやコンテンツ制作です。ホームページ全体のデザインをはじめ各ページやパーツデザイン、そこに投入するコンテンツ作りになります。
デザイン制作
デザイナー、コーダーなど、各部門の専門家に依頼する部分になるでしょう。「かわいいかんじで」「すっきりしたかんじで」という人によってとらえ方が異なるような抽象的なオーダーではなく、例となるものを挙げながら具体的に指示だしをするようにします。納品までの間に、何回か方向性の確認をするといいでしょう。
- グランドデザイン
- テンプレートデザイン
- 特集ページデザイン
- パーツデザイン
- HTML/CSSコーディング
- Java Scriptコーディング
コンテンツ制作
まさにこの記事そのものを指す部分ですね。思いつきでコンテンツ制作するのではなく、他のページコンテンツとの兼ね合いをたいせつにしながら、ユーザーが必要としている情報を提供できるといいでしょう。
- ターゲットキーワード設定
- コンテンツ構成案作成
- 原稿執筆/原稿校正
- 画像選定/写真撮影
- 動画撮影/動画制作
- イラスト作成/図表作成
- 翻訳
- CMSへのコンテンツ登録
システムインフラ構築
ホームページを動かすための作業になります。社内の情報システム部や社外の専門業者に依頼することが多いと思いますが、デザイン制作同様、完成したあとに齟齬が生じたということがないようにコミュニケーションをきちんと取り進めましょう。
システム構築
CMS構築をはじめ、いくつかシステムを連携する必要がある場合はこの段階で連携作業をおこないます。
- CMS構築
- DAM構築
- DB(PIM)構築
- 各種システム連携バッチ
インフラ構築
使用するサーバーの構築をします。セキュリティ対策も忘れずに。
- ウェブサーバー構築
- DNSサーバー管理
- 各種セキュリティ設定
- 各種システム連携バッチ
ツール導入
各種ツールの設定をおこないます。運用がはじまったあとのPDCAのために何が必要かを考える必要があります。
- タグマネジメントツール導入
- ウェブ解析ツール導入
- MAツール導入
- SFAール連携
公開準備/体制整備
公開まであと少し!公開後を見据えた作業になります。スムーズに公開作業をおこなうために、そして日々の運営のためには何が必要でしょうか。
運用トレーニング
どのように運用していくかを整備しておきます。ウェブ担当者が自分だけという場合もあると思いますが、多くの場合、複数人で運用したり異動が頻繁にあり担当者が代わったりということがかんがえられます。マニュアルに沿ったトレーニングで、だれが運用してもホームページの品質が一定に保たれるようにしましょう。
- 操作マニュアル作成
- 操作トレーニング
- ウェブサイト運営ガイドライン策定
- 用語使用マニュアル作成
公開作業
いよいよ、ホームページがリニューアルされて公開される段階です。公開基準に満たない場合、公開日を遅らせるのか、公開後に修正を加えていくのかなどを決めましょう。
- 公開判定基準作成
- 公開前試験
- 公開判定会
- 公開作業
4.ホームページリニューアルの失敗例/成功例
リニューアルをしてもすぐに成果につながるとは限りません。しかしリニューアル前から、失敗しそうだという思われるリニューアル計画もあります。数年に一度の一大プロジェクトを成功させるためにやってはいけないことと、反対にやるべきこととは何でしょうか?
リニューアルにおける、よくある失敗例
ウェブマネジメント・アカデミーの運営をしているあやとりは、ウェブ担当者に必要な業務や手順の一挙習得を目指すウェブマネジメント講座を開発、提供しております。また、専属スタッフがウェブ担当者に寄り添いながら一緒に課題解決に取り組んでおります。
そんなあやとりがサイト改善をご支援させていただく中で、特に多かった事例をいくつかまとめました。
- 分析もせずに同業他社のサイトをまねして作ったサイト
- お客さまの情報検索目的・知識レベルを考慮せず、「自分たちの言葉」による押し売りサイト
- 事業・サービスについての目的や定義があいまいで、第三者が読みとれない、わかりにくいサイト
- 世の中の潮流(スタンダード)をはずし、奇をてらった配色・デザイン・アニメーションを意味もなく多用したサイト
また、とある業界のA社は、リニューアル後の更新作業を定期的におこなわなかった結果、サイト閲覧数がピーク時から90%も減少してしまいました。
リニューアルという手段が目的になってしまったのです。
成果の出るリニューアルとは?リニューアルの成功例
「成果の出るホームページ」にするためには「顧客」の視点からスタートすることに限ります。
「自分たちがどんなホームページを作りたいか?」ではなく、「顧客は何を求めているか?」「どのような表現をすれば伝えたいことを顧客に理解してもらえるか?」という見方で企画することが大切です。
ホームページ(Webサイト)のリニューアルを成功させるために
また、ここまで見てきたように、リニューアル時には、ウェブサイト全体の再設計やシステム構築、システム連携などをプロジェクトチームで取り組むことが必要になり、日々の運営業務とは異なる進行管理能力が求められます。
ウェブマネジメント・アカデミーの運営会社である、あやとり主催「ウェブマネジメント®講座リニューアル準備コース」では、ウェブマネージャーとして、リニューアル構築プロジェクトをマネジメントする方法を学べます。
※あやとりのサイトへ移動します。

5.そもそも今、リニューアルは必要なのか?
ここまで、ホームページリニューアルでおさえたいことや流れをご紹介してきましたが、そもそも今、リニューアルするべきなのか?ということに疑問をお持ちの方もいらっしゃるかもしれません。







6.まとめ
リニューアル公開でプロジェクトは終わりではなく、どのような運用で成果を出していくかにかかっています。ホームページのリニューアルプロジェクトは、経験する人ばかりではないので不安もあるかもしれませんが、リニューアルに関われる貴重な経験だとも言えます。リニューアルの企画工程や構築工程の業務も多岐にわたりますが、すべて自分自身でやるものではなく、社内外の方たちと力をあわせておこなうものです。ぜひ、すばらしいチームをつくって成功させてください。
※この記事の「ホームページ」というキーワードは、ウェブサイトのことを指しています。一般的に「ホームページ」はウェブサイトのトップページを指すものですが、ウェブ担当者以外の方の認識ではホームページとウェブサイトが同等のものとしてとらえられている場合があるため、このような表記としました。

- 編集長
- 谷川 雄亮
この記事の監修者
CMOとしてウェブマーケティングの大規模プロジェクトを伴走しています。その経験をもとに、ウェブ担当者としての仕事を体系化した「ウェブマネジメント講座」開発し、講師をしています。実務担当者から経営層まで、100社以上の企業に受講いただきました。ウェブマネジメント・アカデミーでは、みなさまが抱えている課題を一緒に解決できるようにサポートします。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2026.01.06ウェブサイトを構成する「ソースコードの4分類」とは?AI検索時代に構造化データが重要な理由Webを構成する4つのソースコードの違いと役割、そしてAI検索時代に不可欠な「構造化データ」について解説します。
2026.01.06ウェブサイトを構成する「ソースコードの4分類」とは?AI検索時代に構造化データが重要な理由Webを構成する4つのソースコードの違いと役割、そしてAI検索時代に不可欠な「構造化データ」について解説します。 -
 2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します…
2025.12.24AI時代の検索戦略:SEO、AIO、GEO、LLMOの違いとは?SEO、AIO、GEO、LLMOの違いを徹底解説。AIに選ばれるコンテンツ作りの実践ポイントを分かりやすく紹介します… -
 2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分…
2025.12.24AI検索時代に成果を出すサイトリニューアル戦略(中級編)今すぐできるGEO:生成エンジン最適化実装ワーク【動画】AI検索時代に成果を出すサイトリニューアル戦略(中級編)「今すぐできるGEO:生成エンジン最適化実装ワーク」を30分… -
 2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ…
2025.12.23AI検索時代に成果を出すサイトリニューアル戦略(初級編)GEO:生成エンジン最適化とは【動画】AI検索時代に成果を出すサイトリニューアル戦略(初級編)「GEO:生成エンジン最適化とは」を動画で解説します。ウェブ… -
 2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを……
2025.11.07ウェブ担当者必読!ウェブサイトリニューアルが失敗する“5つの失敗パターン”とその回避策「ウェブサイトをリニューアルして」と上司に言われ、何から手をつければよいのか分からず、「とりあえず業者に見積もりを…… -
 2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ…
2025.11.04インセプションデッキ作成ガイド【無料テンプレート有】:生成AI・DX推進に必須!アジャイル時代の最強プロジェクト設計図VUCA時代(変動性、不確実性、複雑性、曖昧性)を乗りこなす!プロジェクトの目標・スコープを明確化する「インセプショ…