Looker StudioでPDFがダウンロードできなかったことの調査方法と対処法(Download as PDF Button Not Working)

Looker Studioで作成したレポートデータをPDFでダウンロードしようとしたところ、ダウンロードできなくなる、という現象が発生しました。
Looker Studioのヘルプページを見たところ、それまでは問題なくダウンロードできていたのに、ある日突然できなくなるというユーザーが多数いるようです。
今回は、その調査方法と対処法をご紹介します。
Looker Studioのヘルプページでも紹介
今回のコラムでは、
- 状況
- 発生原因(仮説)
- 対処法
をご紹介します。
※Looker Studioのヘルプページのユーザーの場合、「マップチャート」を使用した場合に同様の現象が発生するという記載がありました。
マップチャートについての説明は、ヘルプページをご覧ください。このコラムで取り上げた事例では、マップチャートを使用していない状態で発生しました。
まず対処法だけを知りたい、という方は、
をご覧ください。
1.発生した状況
対象となったアカウント - 特定のアカウントのみで発生
PDFがダウンロードできなくなったアカウントは、複数所有しているアカウントのうち、1つのアカウントのみでした。
ほかのアカウントでは、どのレポートデータも問題なくPDFをダウンロードすることができました。
対象となったレポートデータ - 特定のデータのみで発生
対象アカウントでは、数十個のレポートデータを保有していました。そのなかの数個のデータのみで発生しており、それ以外のデータは問題なくPDFをダウンロードできました。
レポートに紐づいていたデータソースの種類 - 複数のデータソースを使用
レポートに使用したデータソースの種類は下記の4つです。
- GA(UA版)
- GA4
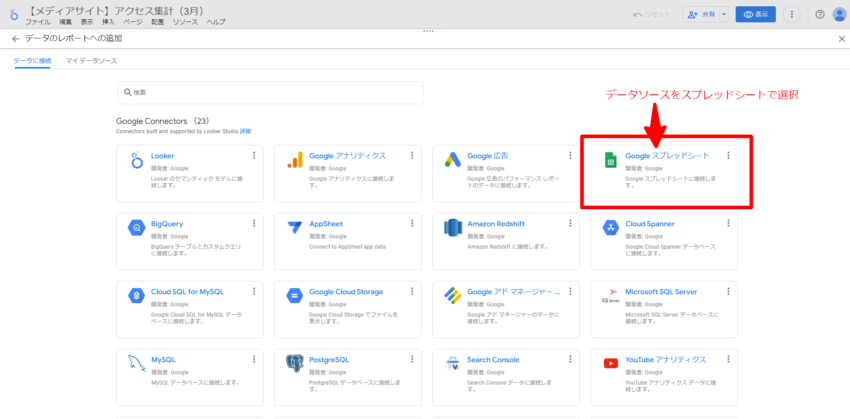
- スプレッドシート
- データ抽出
スプレッドシートとデータ抽出は、複数のデータを紐づけていたので、データソース数でいうともっと多いです。
レポートで使用したグラフの種類
レポートに使用したグラフの種類は以下のものです。
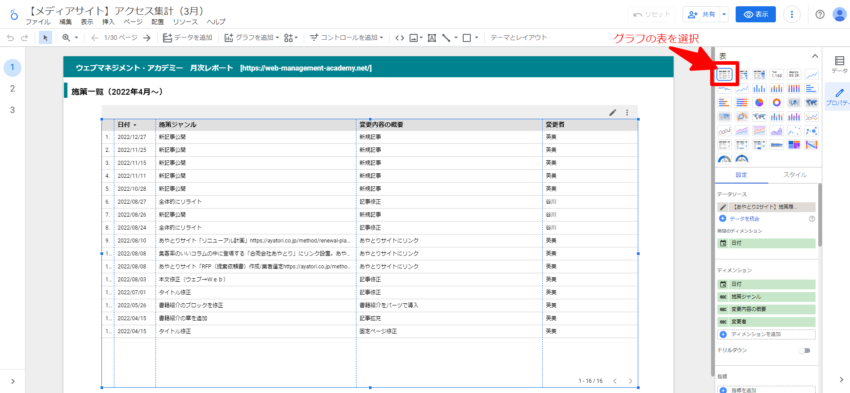
- 表
- 棒付きデータ表
- スコアカード
- 縦棒グラフ
- 折れ線グラフ
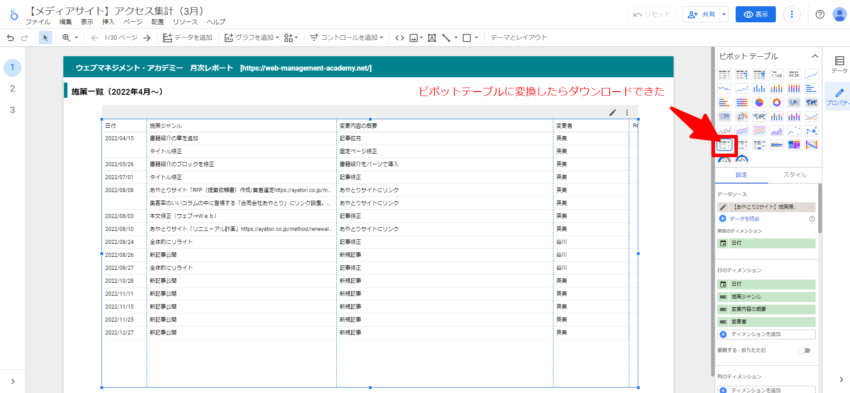
- ピポットテーブル
その他使用した機能
- フィルタ機能
- フィールドの追加
- 入力ボックス
などがあります。
2.発生原因(仮説)
今回の現象は、データソースを「スプレッドシート」にして、「表」のグラフを作成したことに原因がありそうだと考えました。

上記条件で表を作成した瞬間からPDFはダウンロードできなくなり、表を削除したあとはダウンロードできるようになったためです。

3.対処法
データソースを「スプレッドシート」にした「表」のグラフはレポートに必要な表でしたので、削除することはできませんでした。そこでグラフを「ピポットテーブル」に変換してみました。するとダウンロードができるようになりました。

これらから、今回の原因はデータソースを「スプレッドシート」、グラフを「表」にして作成したことにあると推察できました。
しかし1点疑問が残っています。それは、別ページで同様の組み合わせで作成した表に関しては、PDFがダウンロードできたことです。
よって必ずしもこの条件で発生するわけではなく、さらにほかの要素が組み合わさることでバグが発生することが考えられます。
まとめ
Looker Studioのヘルプページのユーザーコメントで言われているマップチャートと、今回ご紹介した表の共通点は、「グラフであるということ」、そして「グラフの使用をやめると問題が解消されたこと」です。
同様の事例が発生した場合は、使用しているグラフに問題である可能性がありますので、1つずつ削除してみて、原因を特定することをおすすめします。

- 株式会社あやとり
企画制作部 - 片岡 泰仁
この記事の監修者
ウェブサイトの制作手法として、SEO、ユーザビリティ、アクセシビリティ、W3Cのウェブ標準、JIS X8341をいち早く取り入れ、デザイン、マークアップ、CSS、JavaScript、PHPなど、特にフロントエンドにかかわるスキルを幅広く習得。CTO/クリエイティブディレクターとして制作全般を担当し、大手広告代理店やウェブ制作会社の教育指導も手掛けます。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2024.07.02Looker Studioを利用した月次レポート作成のポイント~社内で使えるWebサイト運営の月次レポート は設計で決まる!~Webサイト運営において、正しくPDCAを回すためにウェブ担当者の必需品ともいえるのが月次レポートです。以前はExc…
2024.07.02Looker Studioを利用した月次レポート作成のポイント~社内で使えるWebサイト運営の月次レポート は設計で決まる!~Webサイト運営において、正しくPDCAを回すためにウェブ担当者の必需品ともいえるのが月次レポートです。以前はExc… -
 2024.03.29マーケティング思考で顧客満足度が高まる!業務と組織のつなぎ方【動画】どんな顧客のどんな状況に、自社はどんな価値を提供しようとしているのか。そのマーケティング思考を「なんとなくわかってい…
2024.03.29マーケティング思考で顧客満足度が高まる!業務と組織のつなぎ方【動画】どんな顧客のどんな状況に、自社はどんな価値を提供しようとしているのか。そのマーケティング思考を「なんとなくわかってい… -
 2023.07.07中国グレート・ファイアウォール研究新型コロナ禍前の夏(2019年7月)に上海周辺の製造業およびIT企業への視察に同行する機会を得ました。中国には何度も…
2023.07.07中国グレート・ファイアウォール研究新型コロナ禍前の夏(2019年7月)に上海周辺の製造業およびIT企業への視察に同行する機会を得ました。中国には何度も… -
 2023.05.16GoogleアナリティクスはUAからGA4へ!レポートと探索の使い分けなど、移行のポイントをわかりやすくご紹介2023年7月、ユニバーサルアナリティクス(UA)のサービスが終了するため、Googleアナリティクス4(GA4)へ…
2023.05.16GoogleアナリティクスはUAからGA4へ!レポートと探索の使い分けなど、移行のポイントをわかりやすくご紹介2023年7月、ユニバーサルアナリティクス(UA)のサービスが終了するため、Googleアナリティクス4(GA4)へ… -
 2023.05.02サイトリニューアル後にアクセス減少?原因と対策とは大きな期待をもってWebサイトリニューアルをしたら、アクセス数が激減してしまった…という相談が寄せられます。なぜ、そ…
2023.05.02サイトリニューアル後にアクセス減少?原因と対策とは大きな期待をもってWebサイトリニューアルをしたら、アクセス数が激減してしまった…という相談が寄せられます。なぜ、そ… -
 2023.05.02Webサイトの課題整理術~ポイントは目的の明確化と課題の優先順位付け~Webサイトでさまざまな施策をやってみているが思うように成果が出ない、うまくいかない…。そのようなときは手段を実行に…
2023.05.02Webサイトの課題整理術~ポイントは目的の明確化と課題の優先順位付け~Webサイトでさまざまな施策をやってみているが思うように成果が出ない、うまくいかない…。そのようなときは手段を実行に…