ウェブ媒体の閲覧特性を押さえたライティングテクニック9選

ウェブ媒体と紙媒体では閲覧のされ方にさまざまな違いがあります。 ウェブライティングを効果的におこなうためには、ウェブ媒体の閲覧特性を押さえておくことが大切です。
ウェブ媒体と紙媒体で閲覧のされ方はどう違う?
ウェブ媒体と紙媒体でどんなことが違うでしょうか?
例えば、視認性や見やすさ、検索のしやすさ、情報の正確性、レイアウトのしかたや文章の書き方などが思いつくかもしれません。
皆さんも体験されている通り、ウェブ媒体の閲覧のされ方と紙媒体の閲覧のされ方ではさまざまな違いがあります。
したがって、ウェブコンテンツのライティングを効果的におこなうためには、まずはウェブ媒体の閲覧特性を押さえておくことが大切です。
ウェブ媒体の閲覧特性
- 無数の類似情報が簡単に入手/比較できる
- 一度に複数のページを見て比較しにくい
- 他のメディアに比べて目が疲れる
- 読む/読まないが直感的に判断されがち
- どのページから読み始めるか特定できない
- ページの一部分しか一度に表示されない
- ハイパーリンクで情報がつながる
- 閲覧環境によって見栄え・使用感が異なる

これらをふまえると、紙媒体の原稿を執筆するときのお作法のままウェブに展開するだけでは、成功を収めることはできません。そこで、ウェブ媒体の特性をふまえたウェブライティングのテクニックをご紹介します。
ウェブライティングのテクニック9選
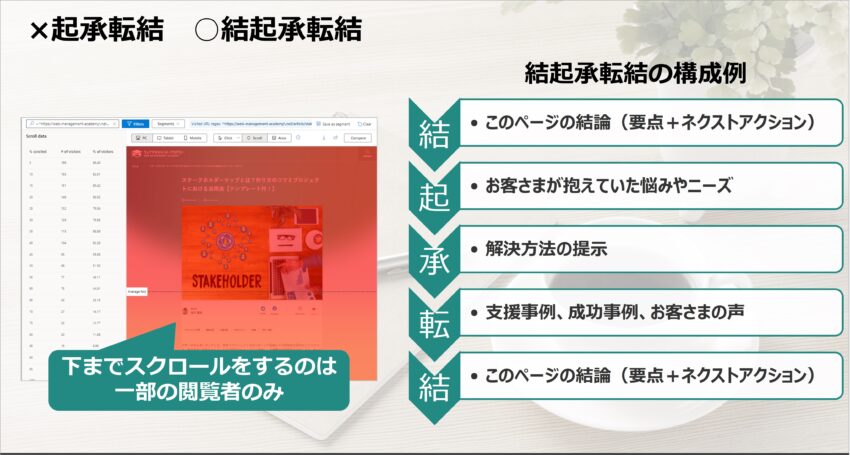
1:×起承転結 ○結起承転結

ひとつ目は、「起承転結ではなく、結起承転結で書きましょう」です。
ウェブ媒体の特性でご紹介した通り、ウェブサイトはページの一部分しか一度に表示されません。ページにアクセスした際に、スクロールすることなく表示される部分のことを「ファーストビュー」といいます。アクセス解析をしてみると、閲覧者は期待通りにスクロールをしてくれません。スクロールしてもらえるかどうかはファーストビューの段階で、そのコンテンツを読む価値があると思ってもらえるかどうかがカギです。つまり、結起承転結の構成で書くことで、そのページで得られる情報が何なのかを最初に明示することが、そのページを読み進めるべきかどうかを瞬時に判断する補助となります。
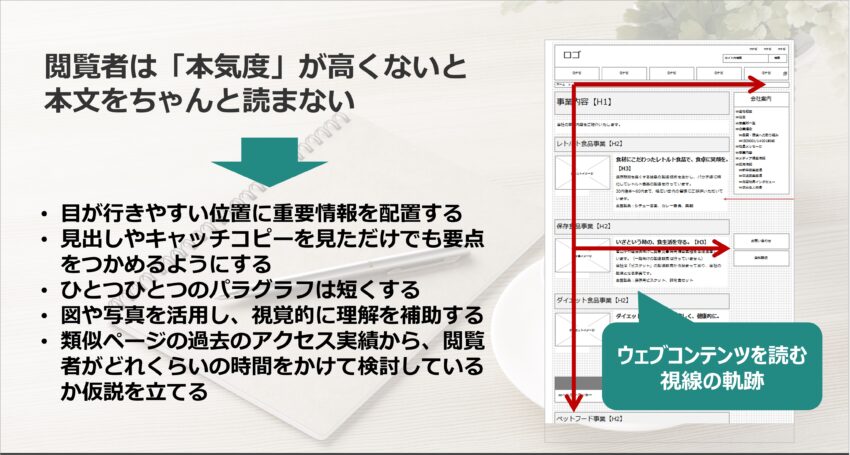
2:「ななめ読み」されることを意識する

2つ目は「ななめ読みされることを意識しましょう」です。
ウェブ媒体が1クリックで瞬時に次のページに移動できるということは、各ページをじっくりと見ないということにもつながります。
アイトラッキング調査という人間の視線の動きを追跡・分析する手法で、ウェブサイトの閲覧のされ方を調査してみると、「流し読み」される傾向が顕著にわかります。閲覧者が流し読みをしているなかでも目が行きやすいい位置と、目が行きにくい位置があることもわかります。
参考:https://u-site.jp/usability/evaluation/eye-tracking
このことをふまえると、ウェブライティングで特に大事なことは、閲覧者の目が行きやすいとこに重要な情報配置をするということです。
さらに、本文を読まなくても見出しやキャッチコピーを見ただけでも要点がつかめるようにする、長い文章は一つ一つのパラグラフを短く分けるといった工夫も大切です。
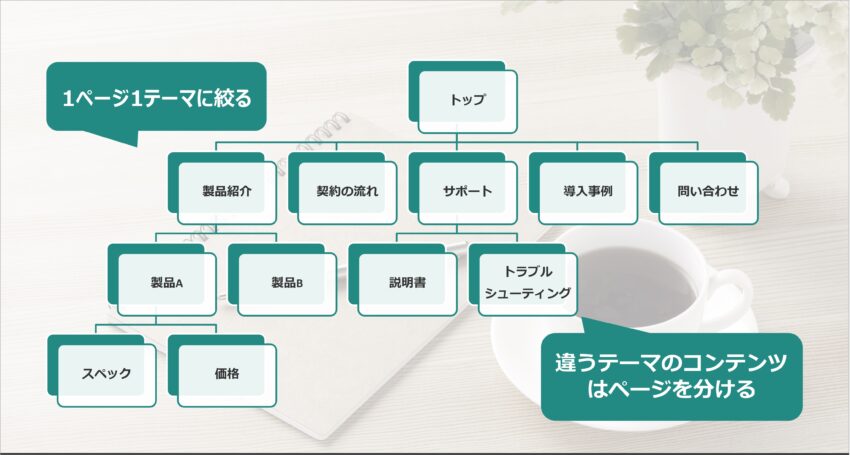
3:「1ページ1テーマ」の原則

新たにコンテンツをつくる際、書きたいことを1ページでまとめるべきか、複数ページに分けるべきかで悩むことも多いのではないでしょうか?
ページをまとめるか、分けるべきかを決めるシンプルな基準が「1ページ1テーマの原則」です。
そのページのメインテーマとなるキーフレーズをひとつに絞り、そのテーマから外れるものはページを分けるようにしましょう。逆にキーフレーズをテーマとしているページが複数に分散しているとしたら、1ページにまとめられないかを検討しましょう。
検索エンジンが検索結果ページの表示順位を決める際も、各ページのテーマが明確に定まっているか(テーマが分散して曖昧になってしまっていないか)が評価基準のひとつになっているといわれています。したがって、ページ単位でテーマが定まっているかどうかは、閲覧者にとっての読みやすさだけでなく集客力にも影響してきます。
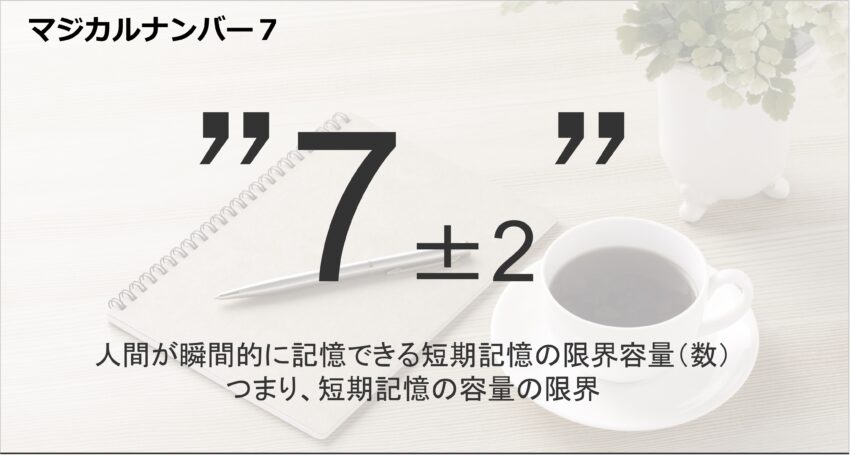
4:マジカルナンバー7

マジカルナンバー7という言葉を聞いたことありますか?
7(±2)は、認知心理学研究のなかで、人間が瞬間的に記憶できるサイト短期記憶の限界容量といわれています。例えば郵便番号なら短時間であれば記憶できても、携帯電話番号は記憶しきれないですよね。
このような脳のしくみをふまえてウェブライティングをすることも重要です。
例えばウェブページ内でリンクメニューが9個も並んでいたら、できれば7個以内にしましょう。
さらに、「初頭効果と親近効果」というものがあります。たくさんの情報が並んだときに、最初と最後の情報が覚えられやすいという記憶のしくみです。
参考:https://ayatori.co.jp/column/web/information-architect/20110107205122/
特に見てもらいたいリンクメニューは左端か右端に配置するといった工夫ができます。
サービスサイトの「問い合わせ」メニューや、通販サイトの「購入」メニューが右端にあるのは、この認知の特性をふまえた情報設計のひとつです。
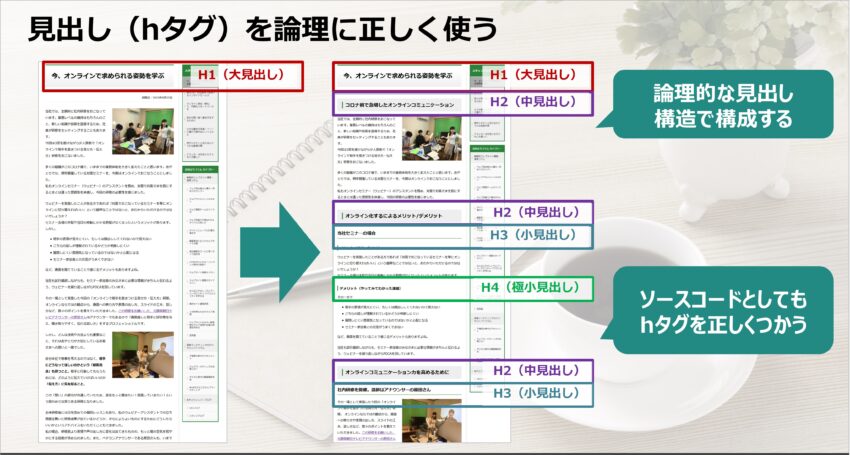
5:見出し(hタグ)を論理に正しく使う

ウェブサイトにもワードファイルなどと同様に、「見出し」の意味をソースコードがあります。それがhタグです。
タイトル(h1)
>大見出し(h2)
>中見出し(h3)
>小見出し(h4)
>小見出し(h4)
>中見出し(h3)
>小見出し(h4)
>極小見出し(h5)
>大見出し(h2)
>中見出し(h3)
>小見出し(h4)
>小見出し(h4)
といったように、論理構造に沿って適切に使用することが読みやすさにも寄与します。
また、見出しタグを論理的に使うことはSEO面でもプラスの効果をもたらします。
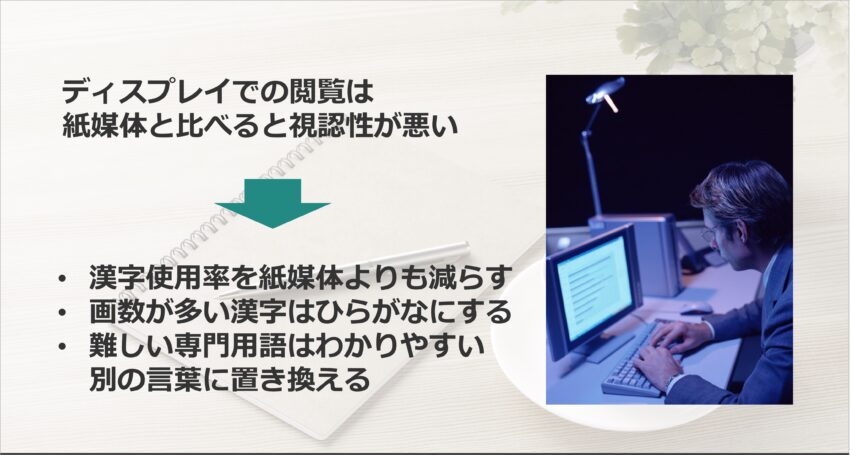
6:紙媒体との視認性の違いに配慮して漢字使用率を決める

皆さんが漢字で書くべきか、ひらがなで書くべきかをどのように決めていますか?
注意しなければいけないことは、ウェブ媒体と紙媒体との違いでもご紹介した通り、ウェブサイトは紙に比べて視認性が悪いということです。(視認性が20%程度落ちるといわれています)
このことをふまえると、紙媒体に比べると漢字使用率をやや下げる必要があります。
画数が多い漢字はひらがなにすることで読みやすくする配慮が必要です。
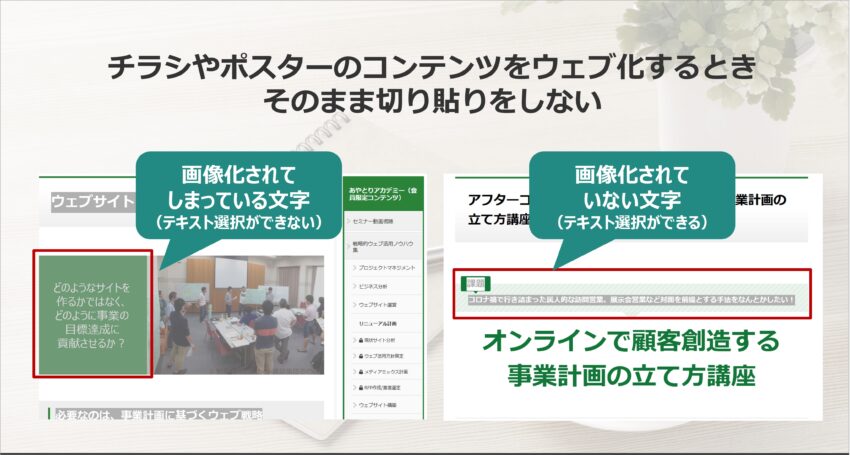
7:ポスターやチラシのコンテンツをそのままウェブ化しない

ポスターやチラシなどの紙媒体でつくった記事をウェブ化するときに、そのままぺたぺたと画像化したものを貼り付けただけのページを見かけますが、これは絶対にやらないほうが良いです。
画像化された文字はつぶれて読みにくくなったり、検索にヒットしなくなったりしてしまいます。
アクセシビリティの面でもSEOの面でも悪影響があるため、どうしても見栄えを凝りたい場合は「ウェブフォントを使う」「画像化された文字を同じ内容を本文テキストにも盛り込む」などの工夫をしましょう。
ちなみにこのページでは「画像化された文字を同じ内容を本文テキストにも盛り込む」をおこなっています。
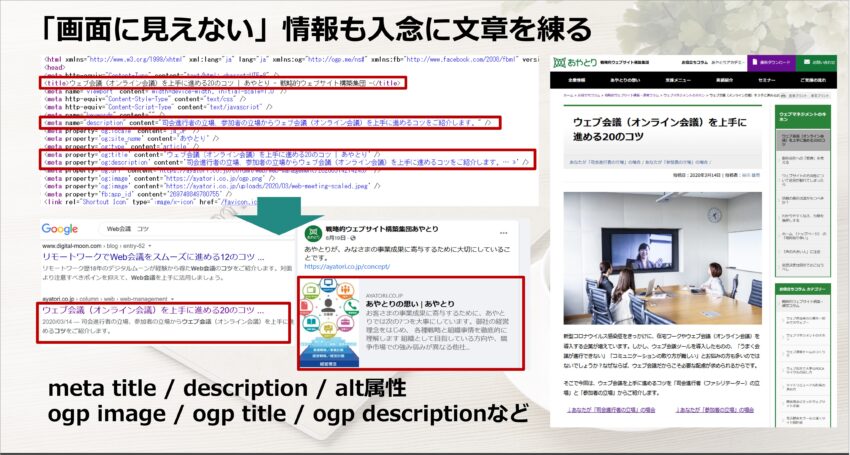
8:「画面に見えない」裏側にある情報も入念に文章を練る

ウェブ媒体と紙媒体の違いとしてさらにいえることは、ウェブページには「画面には表示されないが裏側(ソースコード内)に持っている情報」があるということです。代表的なものとしては、タイトルタグ、メタディスクリプション、OGPなどがあります。これらは検索エンジンの検索結果ページでヒットした際に、タイトルや説明文として使用されます。OGPはSNSでそのページをシェアしたときにリンクテキストやサムネイル画像として使用されます。
せっかく中身が充実したページでも検索エンジンでヒットしたときやSNSでシェアされたときに、クリックしたいと思える情報が提示されていなければ、多くの人に読んでもらえません。
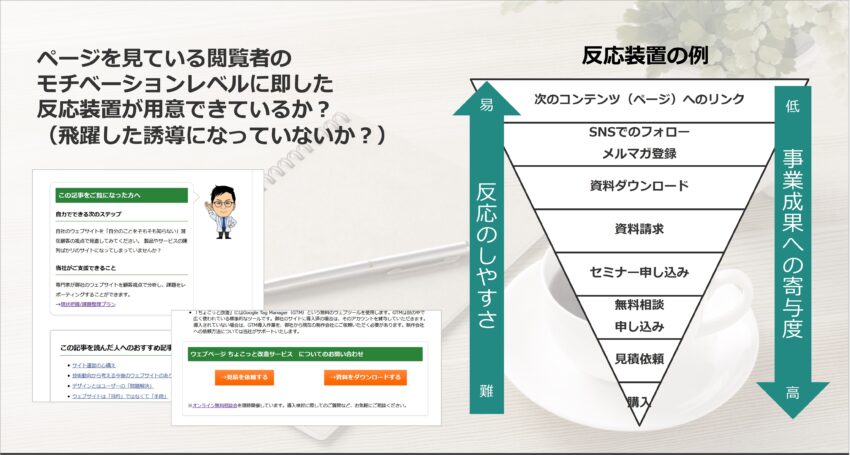
9:ネクストアクション(反応装置)を明確に設置する

これがご紹介する最後のテクニックになります。ページを見た人が次のアクションにつながるリンク導線を適切な位置に、適切なものを、情報取得ストーリーに沿って配置しましょう。
このような導線を「ネクストアクション」あるいは「反応装置」といいます。
反応装置を決める際に重要なことは、閲覧者にとって「敷居が高いか低いか」と「皆さんの事業成果への寄与度が高いか低いか」の両面を考慮して、バランスの良いものを選ぶということです。
まだ興味が高まり切らない段階のページで「無料相談」「見積依頼」「購入」などのボタンを無理やり設けても押してはもらえません。そのページを見ている閲覧者の心理的状態やシチュエーションに気を配って、ほどよいゴールを決めることが大事です。
成果につながるウェブライティングを実現する4つのステップ
いかがでしたでしょうか?ご紹介した9つのテクニックをおさえたうえで、次の4つのステップを意識しながらコンテンツ制作に取り組むと、事業成果につながるウェブコンテンツのライティングができるようになります。

ステップ1:目的を定める
まず大事になってくるところは目的を定めることです。
そのコンテンツをライティングすることで、私たちは何を達成したいのか?なぜその情報を伝える必要があるのか?を定めましょう。
ステップ2:読み手を理解する
次は想定読者ことをよく考え、その人たちはどのような課題やニーズがあるのか?どのようなシチュエーションに直面したときにその情報を求めているのか?を整理しましょう。
ステップ3:伝え方を決める
この2つのステップができてから、「何を」「どのように」書くかを決めましょう。
読者のニーズに応えるためにどのような内容を盛り込めばよいでしょうか?
そのページにアクセスした時点で閲覧者が既知のこととは何で、未知のことは何でしょうか?
そのためには、どのような表現をすると伝わりやすいか?
ステップ4:読み手を行動に導く
最後にそのコンテンツを見てくれた人たちに次にどんな行動を起こしてもらえると良いかをふまえて、「ネクストアクション」を決め、閲覧者を課題解決につながるゴールに導きましょう。
ウェブの特性をふまえたライティングを詳しく知りたい方へ
以下のページで、本記事の内容を解説したセミナーのアーカイブ動画と資料ダウンロードが無料で閲覧できます。本記事の内容をより詳しく知りたい方は合わせてご覧ください。
ウェブライティングに関するおすすめ書籍

- 編集長
- 谷川 雄亮
この記事の監修者
CMOとしてウェブマーケティングの大規模プロジェクトを伴走しています。その経験をもとに、ウェブ担当者としての仕事を体系化した「ウェブマネジメント講座」開発し、講師をしています。実務担当者から経営層まで、100社以上の企業に受講いただきました。ウェブマネジメント・アカデミーでは、みなさまが抱えている課題を一緒に解決できるようにサポートします。
 この記事を読んだ方におすすめ
この記事を読んだ方におすすめ
-
 2024.10.22ウェブコンテンツ制作(執筆)でおさえておきたいポイント【動画】ウェブコンテンツには何を書いたらいいのだろうか、ウェブに掲載する文章には特別なルールがあるのだろうかなど疑問に思いな…
2024.10.22ウェブコンテンツ制作(執筆)でおさえておきたいポイント【動画】ウェブコンテンツには何を書いたらいいのだろうか、ウェブに掲載する文章には特別なルールがあるのだろうかなど疑問に思いな… -
 2024.08.09問い合わせフォームを悪用した迷惑な売り込みへの対処法コロナ禍になり、訪問営業や電話営業がしづらくなるなかで、Webサイトのフォームを利用した営業活動が増えました。こうい…
2024.08.09問い合わせフォームを悪用した迷惑な売り込みへの対処法コロナ禍になり、訪問営業や電話営業がしづらくなるなかで、Webサイトのフォームを利用した営業活動が増えました。こうい… -
 2024.08.08失敗しない!Webサイト(ホームページ)リニューアルの進め方【手順や流れ、タイミングを徹底解説】ホームページをリニューアルすることになったけれど、何からどのように手をつけるべきかわからない…。上司から降りてきた指…
2024.08.08失敗しない!Webサイト(ホームページ)リニューアルの進め方【手順や流れ、タイミングを徹底解説】ホームページをリニューアルすることになったけれど、何からどのように手をつけるべきかわからない…。上司から降りてきた指… -
 2024.08.08【図解あり】UXとはなにか?UIとの関係もわかりやすく解説「UX」というワードをよく耳にするようになりました。しかし、「UX」が何か理解されているかと言えば、まだまだ言葉だけ…
2024.08.08【図解あり】UXとはなにか?UIとの関係もわかりやすく解説「UX」というワードをよく耳にするようになりました。しかし、「UX」が何か理解されているかと言えば、まだまだ言葉だけ… -
 2024.08.08離脱率を低くする、効果的な404エラーページの作り方ウェブ解析ツールでサイト訪問者の閲覧行動を追っていたところ、「お探しのページが見つかりません」というメッセージを目に…
2024.08.08離脱率を低くする、効果的な404エラーページの作り方ウェブ解析ツールでサイト訪問者の閲覧行動を追っていたところ、「お探しのページが見つかりません」というメッセージを目に… -
 2024.08.08ペルソナとは?マーケティングに活用するための作り方とコツ【無料テンプレート付!】マーケティングにおける「ペルソナ」とは何か?「ペルソナ」の作成手順や失敗しないための注意点などをわかりやすく解説しま…
2024.08.08ペルソナとは?マーケティングに活用するための作り方とコツ【無料テンプレート付!】マーケティングにおける「ペルソナ」とは何か?「ペルソナ」の作成手順や失敗しないための注意点などをわかりやすく解説しま…